In questa lezione ci concentriamo su una tipologia particolare di progetto: il "progetto Windows Azure". Nel nostro esempio ne abbiamo uno dal nome DevLeap.AzureBookManager. Si tratta un progetto Visual Studio che rappresenta la definizione dell'applicazione che Windows Azure utilizzerà per effettuare il deploy dell'applicazione.
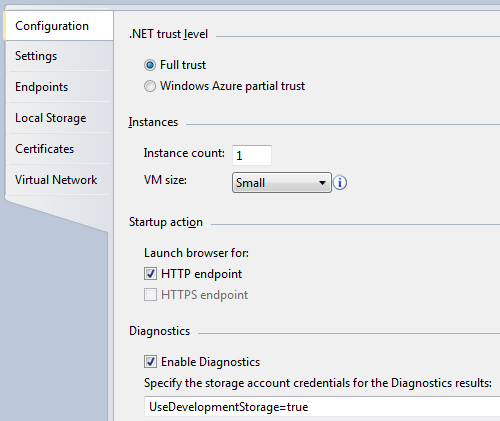
Per capire meglio il ruolo di questo progetto facciamo doppio click nella sezione "Roles" del progetto cloud e poi doppio click sul progetto contenuto nella sezione. Appare la definizione del progetto per Windows Azure:
Come nota in questa maschera di configurazione, possiamo descrivere il livello di trust della nostra applicazione, il numero delle istanze che desideriamo ricevere da Windows Azure durante il deploy, la dimensione della macchina virtuale e, nell'ultima sezione, le opzioni per la diagnostica.
Queste informazioni vengono salvate nei file .csdef e .cscfg da Visual Studio: in pratica l'IDE di Visual Studio, una volta installato l'SDK, ci fornisce una interfaccia visuale per definire il modello applicativo nei classici file xml che consentono al Fabric Controller di Windows Azure di effettuare il deploy sulle macchine corrette.
In questo primo esempio non modifichiamo nessun parametro di configurazione: modificheremo solo la pagina di default per ottenere l'ora corrente ed eseguiremo l'applicazione nell'ambiente di simulazione locale.
Modificare il codice della pagina Default.aspx in modo da presentare il titolo della nostra applicazione e una label dove scriviamo, per adesso, l'ora corrente:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="DevLeap.AzureBookManager.FrontEnd._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to DevLeap Azure Book Manager
</h2>
<p>L'ora corrente nel cloud è <asp:Label ID="lblTime" runat="server" /></p>
</asp:Content>Nel codice del code behind, esattamente come faremmo in una normale applicazione ASP.NET, valorizziamo la label lblTime con l'ora corrente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DevLeap.AzureBookManager.FrontEnd
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_PreRender(object sender, EventArgs e)
{
lblTime.Text = DateTime.Now.ToString();
}
}
}Rispetto al template proposto da Visual Studio abbiamo utilizzato l'evento Page_PreRender per valorizzare la label. È fuori dallo scopo di questa guida analizzare le best practice o le modalità di scrittura di applicazioni ASP.NET.
Non ci resta che premere F5 controllando che il progetto impostato come startup project sia il progetto Cloud: se usassimo il progetto DevLeap.AzureBookManager.FrontEnd come startup project avvieremmo l'applicazione nel web server di Visual Studio come qualunque altro progetto ASP.NET invece di utilizzare l'ambiente di simulazione del Cloud.
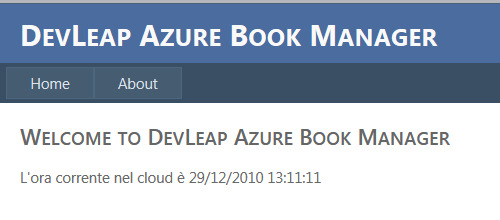
Il risultato, visibile da qualunque browser utilizzando la porta 81 è il seguente:
Viene utilizzata la porta 81 in quando la 80 è già occupata da IIS. Come si può notare, è stato modificato il titolo nella master page:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs"
Inherits="DevLeap.AzureBookManager.FrontEnd.SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title"><h1>DevLeap Azure Book Manager</h1></div>
<div class="loginDisplay">
<asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false">
<AnonymousTemplate>
[ <a href="~/Account/Login.aspx" ID="HeadLoginStatus" runat="server">Log In</a> ]
</AnonymousTemplate>
<LoggedInTemplate>
Welcome <span class="bold"><asp:LoginName ID="HeadLoginName" runat="server" /></span>!
[ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="Log Out" LogoutPageUrl="~/"/> ]
</LoggedInTemplate>
</asp:LoginView>
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main"><asp:ContentPlaceHolder ID="MainContent" runat="server"/></div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</form>
</body>
</html>