L'ultima funzionalità che osserviamo sui test permette di generare Unit Test di programmi completi, esercitandoli direttamente dall'interfaccia utente. Questo tipo particolare di test, che va sotto il nome di Coded UI Test non può essere considerato a tutti gli effetti uno Unit Test, ma è di grande utilità per effettuare la verifica dei requisiti utente e per automatizzare test che esercitano la suite applicativa completa.
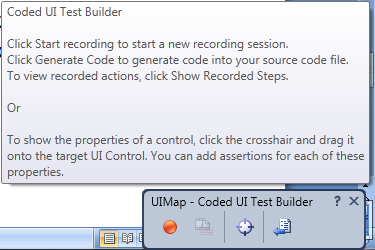
Per effettuare un Coded UI Test è sufficiente cliccare con il tasto destro su un progetto di test e scegliere di creare un nuovo Coded UI Test. Visual Studio a questo punto ci offre due opzioni: registrare un nuovo test o aprire una registrazione esistente. Selezionando la prima opzione verrà aperto in basso a destra il test recorder, che permette di controllare la registrazione delle nostre azioni.

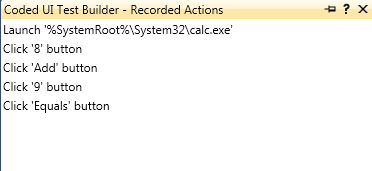
L'esempio classico di registrazione del test è fatto sulla calcolatrice, si preme dunque il bottone rosso per iniziare la registrazione e, tramite il menu, si apre la Calcolatrice di Windows e si effettua una semplice somma. In qualsiasi momento è possibile mettere in pausa il registratore e visualizzare le azioni che sono state registrate.

Dietro le quinte il recorder effettua un lavoro molto intelligente, perché non si basa sulle coordinate di click, ma utilizza una metodologia particolare per intercettare gli eventi a seconda della tecnologia. Per applicazioni Web viene utilizzato il DOM del browser, mentre per WCF vengono utilizzate le API di accessibilità. Per questa ragione non tutte le tecnologie sono al momento supportate, su MSDN troviamo una lista della situazione attuale. Dato che il supporto ad una tecnologia è fornito tramite plugin, il numero di applicazioni testabili con i Coded UI Test è destinato a crescere nel futuro.
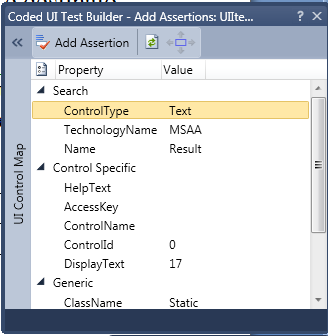
Tornando al nostro test, una volta che si è impostata l'interfaccia e si vuole imporre una asserzione, si deve generare il codice del test utilizzando il quarto bottone del test recorder, che permette di creare il codice relativo alle azioni registrate fino a questo momento. Al termine del salvataggio, si abilita automaticamente il terzo bottone (crosshair), che può essere trascinato in uno dei controlli dell'interfaccia in modo da visualizzarne tutte le proprietà.

Uno dei dati più importanti che troviamo è il TechnologyName, che in questo caso è MSAA (Microsoft Active Accessibility), supportata da tutti i controlli base WPF. Tra tutte le proprietà si individua quindi quella su cui si vuole impostare una condizione di verifica, in questo caso la proprietà DisplayText, che contiene il valore della nostra addizione.
Una volta che la proprietà è stata selezionata è sufficiente premere il bottone AddAssertion per inserire automaticamente una condizione di verifica basata sul valore attuale. Si possono naturalmente aggiungere un numero qualsiasi di condizioni e quando si è terminato si deve nuovamente generare il codice corrispondente alle condizioni impostate. A questo punto si può premere nuovamente il bottone di registrazione e riprendere la registrazione per esercitare ulteriormente l'interfaccia. Al termine del test, è consigliabile registrare anche la chiusura dell'applicazione, altrimenti ogni volta che viene eseguito il test vi troverete con una calcolatrice aperta nel vostro desktop. Al termine della registrazione questo è un esempio di test che viene creato.
[TestMethod]
public void CodedUITestMethod1()
{
this.UIMap.SimpleSum();
this.UIMap.VerifyResult();
this.UIMap.close();
}
Tutto il codice reale per gestire l'automazione è contenuto in un oggetto chiamato UIMap, in questo modo il test risulta molto semplice e leggibile. A questo punto eseguendo il test verrà automaticamente aperta la calcolatrice, verranno premuti i bottoni, verificato il contenuto della textbox e terminato il test.
I Coded UI Test chiaramente non sostituiscono gli Unit Test e non costituiscono una scorciatoia per scrivere Unit Test in maniera più facile, rappresentano solo una metodologia differente, mirata alla verifica dell'applicazione nella sua interezza. Lo scopo dei Coded UI Test non è infatti quello di verificare una specifica porzione di codice, ma bensi quella di verificare che l'applicazione si comporti in modo attinente alle specifiche.