Possiamo considerare una pagina ASP.NET Web Forms, come un insieme di controlli inseriti all'interno di pagine HTML. Per questo Visual Studio 2010 (come già la 2008) fornisce due modalità per l'editing delle pagina: la prima consiste in un editor di testo in cui modificare direttamente il codice, la seconda consiste invece in un designer visuale in cui si può avere una anteprima della resa della pagina. Queste modalità non sono comunque esclusive e possono anche essere usate contemporaneamente.

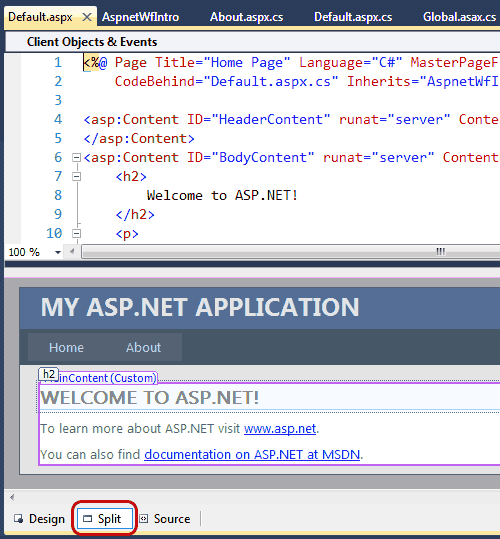
Selezionando la visione combinata, grazie alla modalità "split", troviamo nella parte superiore del pannello il codice asp.net e nella sezione sottostante l'anteprima grafica, che possiamo modellare in modo visuale.
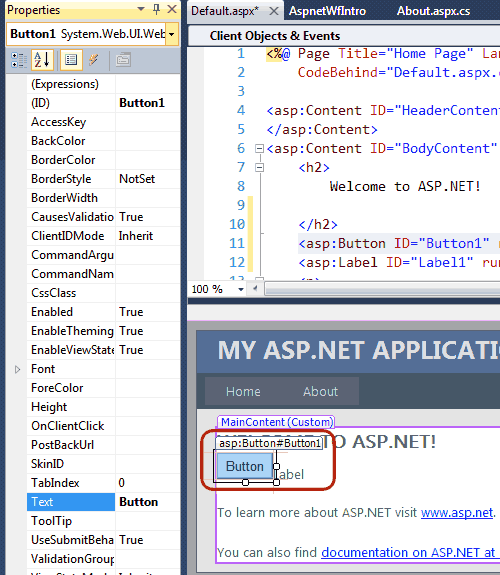
Visualizzando la Toolbox si ha una lista di tutti i controlli che possono essere utilizzati in una pagina aspx, per fare una prova inseriamo in un punto qualsiasi della pagina default.aspx un bottone ed una label, semplicemente effettuando un drag and drop dalla toolbox.

Come si vede in figura, il bottone è visualizzato nell'anteprima e nel codice. Se lo selezioniamo nella parte grafica, viene automaticamente evidenziato il codice sulla parte superiore, ma l'aspetto più importante è che è possibile modificare le proprietà del controllo dalla finestra delle proprietà (properties) come un controllo winform.
Il bottone, come tutti i controlli ASP.NET Web Form, è caratterizzato dalla proprietà runat="server". Durante l'elaborazione della pagina, l'application server chiede al bottone di effettuare il rendering del suo contenuto HTML, che è naturalmente un <input type="button".
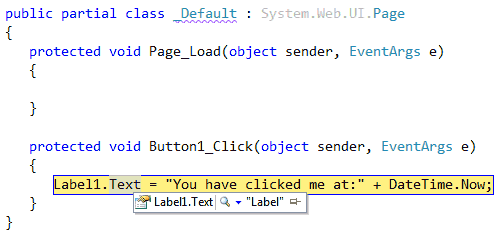
Con un doppio click sul bottone si apre la finestra con il codice della pagina (code behind), e viene automticamente creato un metodo in grado di gestire l'evento click, che possiamo comodamente modificare:
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You have clicked me at:" + DateTime.Now;
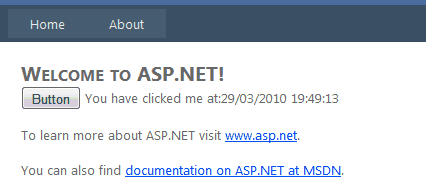
}Alla pressione del bottone viene quindi modificata la proprietà Text della label con il messaggio e la data corrente.
Lanciare il debug della pagina
Per lanciare la pagina e vedere il risultato premiamo F5, poi clicchiamo sul bottone e verifichiamo che tutto funzioni correttamente.

È anche possibile inserire punti di interruzione sul codice, premendo il tasto F9 nella riga dove ci si vuole fermare. In questo caso, una volta lanciata, l'esecuzuione si interromperà alla riga selezionata e sarà possibile visualizzare lo stato delle variabili, dei controlli etc.

Nota: se stiamo creando un sito in ISS, che punta alla cartella del progetto e lo specifichiamo nelle opzioni del progetto, premendo F5 siamo comunque in modalità debug, perché VS2010 è in grado di agganciarsi automaticamente al processo di IIS senza nessun intervento manuale.
Gli snippet
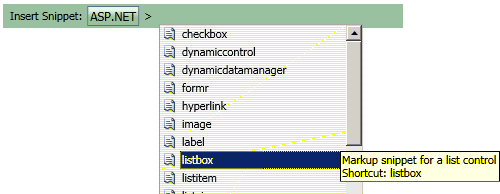
Per chi invece è oramai abituato a lavorare prevalentemente sul codice è ora possibile avvalersi degli snippet anche in asp.net, sia web form che MVC come si può vedere in figura:

Il risultato dello snippet per una listbox è ad esempio il seguente:
<asp:ListBox runat="server">
<asp:ListItem Text="text1" />
<asp:ListItem Text="text2" />
</asp:ListBox>In questo modo, anche se non si ricorda a memoria la sintassi per tutti i controlli ASP.NET si possono utilizzare gli snippet per inserire i controlli in modo rapido direttamente sul codice della pagina, garantendo una maggiore produttività.
Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: