I progetti ASP.NET più che siti sono delle vere e proprie applicazioni e nel progetto sono infatti compresi una serie di file che vengono "compilati" in un "qualcosa" che può essere eseguito da IIS. Come abbiamo visto nella lezione precedente, il progetto Web appare proprio come un normale progetto di tipo Windows e viene quindi gestito interamente da Visual Studio.
I file che definiscono le pagine hanno estensione .aspx e sono composti logicamente da più parti: la principale è il file con estensione .aspx che contiene il codice HTML ed i controlli ASP.NET, abbiamo poi un file con estensione .designer.cs (designer.vb nei progetti VB.NET) in cui il designer di Visual Studio inserisce il codice autogenerato (questo file non va mai modificato) ed infine il file con estensione .aspx.cs che contiene il proprio codice.
Se apriamo le proprietà del progetto, possiamo visualizzare, divise per tab, le diverse opzioni supportate da un progetto di tipo Web. Nel primo tab, chiamato "application", possiamo scegliere il framework da utilizzare, che di default viene impostato a .NET Framework 4.0. Cambiando questo valore è possibile gestire siti che si appoggiano alle versioni precedenti di ASP.NET, pur restando nell'editor di VS2010; questa capacità si chiama multitargeting e permette di usufruire delle nuove funzionalità dell'IDE senza dovere forzatamente utilizzare la versione di framework più recente.
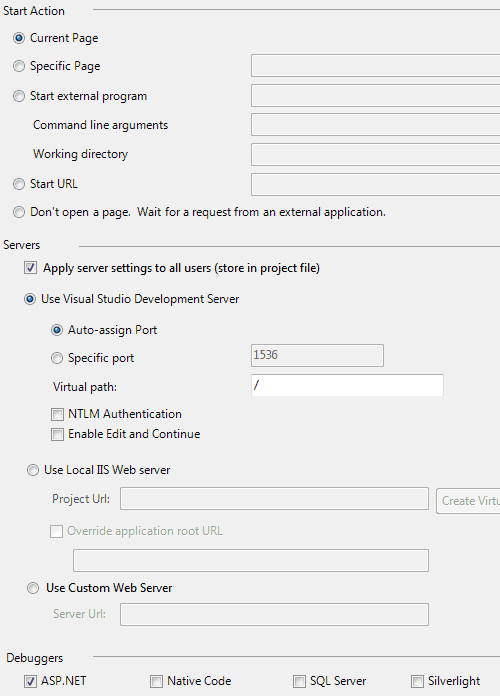
Nel tab di opzioni Web, è invece possibile specificare altre opzioni, come si vede in questa figura:

L'opzione Start Action viene applicata solamente in fase di sviluppo: in un progetto Web non esiste il concetto di "pagina di partenza", poiché l'utente può navigare direttamente su qualsiasi pagina del sito. Lo scopo di questa opzione è definire la pagina visualizzata quando si fa partire l'applicazione da Visual Studio, premendo ad esempio il tasto F5. Il valore di default è current page che apre il browser direttamente sulla pagina su cui si sta lavorando. Altre opzioni valide sono: specificare una pagina del sito, un URL, oppure eseguire un programma esterno.
Immediatamente a seguire si trovano le opzioni relative al server, in questo caso l'opzione di default è use Visual Studio Development Server che esegue l'applicazione in un server integrato fornito con Visual Studio, in questo modo anche chi non ha installato IIS nel proprio sistema operativo può visualizzare le pagine ed effettuare il debug del codice. Tra le altre opzioni disponibili vi è chiaramente quella di usare un IIS locale oppure un web server custom. Le altre opzioni riguardano opzioni più avanzate e possono essere per ora ignorate.