Quando parliamo di sviluppo Web in VS2010, possiamo pensare principalmente a due tipi di applicazione: le applicazioni ASP.NET Web Form "classiche" e quelle realizzate con il nuovo framework ASP.NET MVC2, evoluzione di asp.net MVC1 già disponibile come addin per Visual Studio 2008.
Queste due tipologie di progetto sono molto differenti, sebbene entrambe siano basate sul motore comune di ASP.NET.
| Tipo di applicazione | Descrizione |
|---|---|
| Web Form | adottano il classico paradigma delle applicazioni Windows, ovvero pagine Web con controlli ed una gestione tipo eventi |
| MVC2 | è una tecnologia orientata verso chi conosce bene HTML e vuole poter creare degli unit test per le logiche di interfaccia |
La scelta del progetto non è del tutto irreversibile: la tecnologia di base è sempre ASP.NET ed è comunque possibile includere in uno stesso progetto sia pagine web form sia pagine in mvc2, perché le due tecnologie non sono mutuamente esclusive.
Per sviluppare una applicazione Web basata sul Web Forms è sufficiente creare un progetto di tipo "ASP.NET Web Application", disponibile per Visual Basic e per C#.
Visual Studio 2010 fornisce dei template di siti più funzionali rispetto alla versione precedente: creando il nuovo progetto otteniamo già uno scheletro di applicazione con alcune funzionalità funzionanti, come la gestione utenti, su questa base si potranno poi sviluppare le proprie pagine.
Per i più esperti di progetti Web è possibile richiedere la creazione di un progetto completamente vuoto, senza nessuna pagina preesistente, per creare tutto da zero.

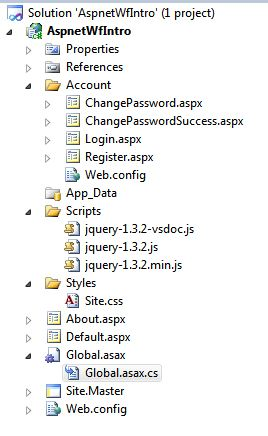
L'anatomia di un progetto ASP.NET è sicuramente complessa e non è certamente possibile coprire tutti gli argomenti in questa guida, ma è interessante comunque avere una visione globale delle varie parti che compongono un sito.
Tra le novità, si può notare come nella cartella Scripts venga inclusa automaticamente la libreria jQuery, chiaro segno che in questa nuova versione le funzionalità Ajax hanno un ruolo di primo piano.
Tra i file presenti nella radice del progetto il web.config riveste un ruolo unico, perché contiene tutte le impostazioni del sito e dell'ambiente, come le stringhe di connessione, le opzioni di ASP.NET e le configurazioni di IIS (solo per IIS 7.0 o 7.5).
Altro file molto importante è il global.asax che permette di interagire con gli eventi dell'applicazione ASP.NET, come ad esempio intercettare gli errori non gestiti, gli eventi di inizializzazione e chiusura applicazione etc.
Se apriamo la cartella Account notiamo la presenza di un ulteriore web.config; ASP.NET supporta infatti il concetto di configurazione annidata ed è quindi possibile cambiare alcuni parametri per cartelle specifiche.
Aprendo il web.config della cartella 'account' troviamo:
<?xml version="1.0"?>
<configuration>
<location path="Register.aspx">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
<system.web>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
</configuration>Il template suggerisce di usare il web.config secondario per modificare i permessi di accesso alla cartella Accounts. In questo esempio si è impostato per la pagina Register.aspx un livello di accesso <allow users="*" /> ovvero accesso permesso a chiunque, anche agli utenti non registrati; questo requisito è necessario dato che la pagina serve proprio per creare un nuovo account e deve quindi essere accessibile da tutti.
Nel nodo system.web si imposta invece il comportamento di default, che vale pertanto per tutte le pagine la cui autorizzazione non è stata impostata esplicitamente; il livello di accesso in questo caso è <deny users="?" /> ovvero l'accesso viene negato a tutti gli utenti che non hanno effettuato un login corretto.
Aprendo il web.config principale si nota infine una stringa di connessione che utilizza SQLEXPRESS per effettuare l'attach di un database chiamato aspnet.mdf (situato nella cartella dati) già impostato per supportare la gestione degli utenti.