La caratteristica più importante del modulo di URL Rewrite è quella che permette di mostrare, nella barra degli indirizzi del browser, un URL diverso da quello che l'applicazione utilizza realmente.
Questa componente è utilizzata da alcune applicazioni PHP scaricabili dal WebPI e la si potreste trovare quindi già installata.
Questa funzionalità è stata introdotta nelle applicazioni Web fondamentalmente per due moitivi:
- Rendere l'URL più leggibile e chiaro all'utente
- Semplificare la vita ai motori di ricerca, avendo degli URL univoci per l'applicazione e consentendo quindi di implementare alcune buone regole per tecniche di SEO
Al momento della scrittura di questa guida la versione rilasciata è la 1.1, ma è giò scaricabile una versione pre-RTM della 2.0.
Creiamo una pagina per testare una regola di routing
Proviamo subito ad utilizzare il modulo di URL Rewrite per modificare il seguente URL:
Index.php?id=1&title=categoria1
L'idea è quella di rimuovere dall'URL sia l'estensione .php, sia i parametri id e title in querystring. In definitiva vogliamo ottenere qualcosa di simile a questo:
Index/1/categoria1
Nell'esempio utilizziamo il seguente codice php, che accede ad alcune variabili server:
<head><title>URL Rewrite Module Test</title></head>
<body>
<h1>URL Rewrite Module Test Page</h1>
<table>
<tr>
<th>Server Variable</th>
<th>Value</th>
</tr>
<tr>
<td>Original URL: </td>
<td><?php echo $_SERVER["REQUEST_URI"] ?></td>
</tr>
<tr>
<td>Final URL: </td>
<td><?php echo $_SERVER["ORIG_PATH_INFO"] . "?" . $_SERVER["QUERY_STRING"] ?></td>
</tr>
</table>
</body>
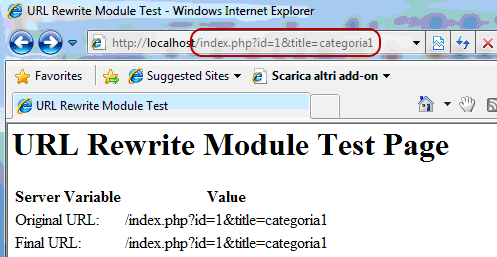
</html>Lanciamo ora l'applicazione all'url /index.php&id=1&title=categoria1:

Le due variabili server mostrano prima l'URL richiesto nel browser, e poi l'indirizzo gestito dall'applicazione; in questo caso sono identici. Se però riscrivessimo l'URL del browser con la forma user-friendly voluta, avremmo un errore: non essendo un URL gestito applicativamente e, al momento, nemmeno da IIS. Vediamo ora come abilitare questa funzione.
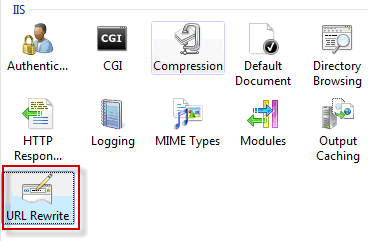
Dalla console di IIS selezioniamo la funzione URL Rewrite, presente dopo l'installazione del modulo stesso:

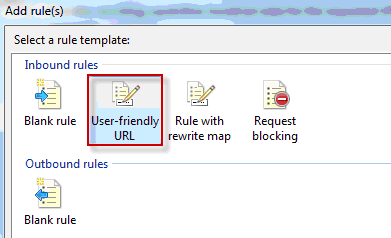
Nella schermata seguente clicchiamo Add Rule..., appare un semplice wizard in cui scegliere il tipo di regola che vogliamo creare. Il wizard divide le regole in:
- regole in ingresso, quelle riscritte dal modulo in base all'URL inserito dall'utente
- regole in uscita, che permettono di rimappare gli URL in uscita dal server verso il browser, ad esempio parti di pagine HTML richieste dall'utente, che potrebbero avere link nella forma da rimappare (cioè quella con l'estensione della pagina, parametri in query string etc.)
Nel nostro caso selezioniamo il template User-friendly URL, come nella figura seguente:

Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: