Vediamo adesso l'ultimo strumento, anche esso innovativo rispetto alle versioni precedenti del Builder: il Net Monitor.
Questa strumento è fondamentale per capire cosa succede quando l'invocazione di un servizio web o HttpService ritorna valori che non ci aspettiamo.
Modifichiamo ancora il codice del nostro esempio:
import mx.rpc.http.HTTPService;
protected function button1_clickHandler(event:MouseEvent):void
{
var rss:HTTPService=new HTTPService();
rss.method="GET";
rss.url="http://rss.html.it/webnews.xml";
rss.resultFormat="xml";
rss.send();
}
In questo codice creiamo un HTTPService e impostiamo l'URL del servizio, perché punti al feed RSS di Web news. Impostiamo il metodo di richiesta a GET e il formato di risposta in xml, poi inoltriamo la richiesta.
Omettiamo le funzioni asincrone invocate dall'oggetto HTTPService in caso di problemi (fault) e quando sono ritornati i risultati.
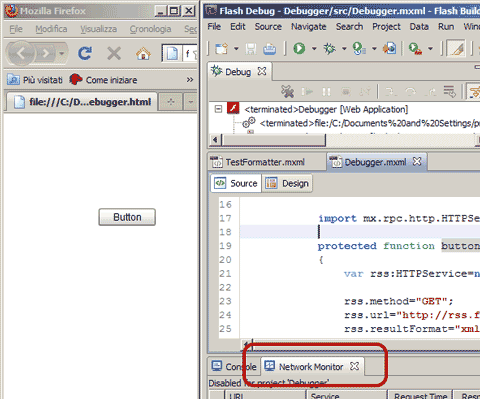
Ora avviamo l'applicazione in debug e allineiamo il browser e la finestra di Flex in questo modo:

Se non è visibile, visualiamo dal menu Window la finestra Network Monitor. Inoltre potrebbe essere necessario abilitare il progetto al monitoraggio grazie al pulsante Enable Monitor.

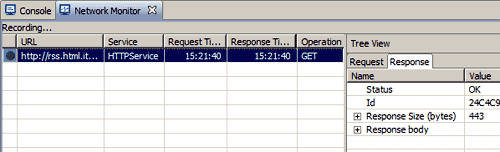
Finalmente lanciamo il debug, premiamo il bottone ed osserviamo i dettagli nella finestra Network Monitor:

Nella finestra di sinistra sono visualizzate tutte le richieste da e verso la nostra applicazione, inoltre vengono visualizzati l'URL di invocazione, l'operazione (GET, POST etc.) e i tempi che sono stati necessari per la richiesta.
Selezionando l'operazione sulla finestra di sinistra, otteniamo i dettagli delle operazioni di Request e Response sulla finestra di destra.
I risultato è visualizzabile in alto in corrispondenza di Status, e i valori restituiti sono visualizzabili sia in forma grezza (con tutti gli header) che sottoforma di struttura gerarchica ad albero. Molto importante è l'analisi del Response in formato tree view: in questa sezione possiamo vedere l'oggetto trasmesso con tutte le sue proprietà.