La forma più semplice e classica di debug, su Flash, consiste nell'uso di trace per stampare su console il valore delle variabili o segnalare il raggiungimento di una parte del codice nell'esecuzione del programma. Ecco un esempio:
trace("Sei arrivato fino a questo punto");
trace("Il valore della variabile è "+variabile.toString());
La stampa dei messaggi con trace avviene solamente in fase di debug, nessun messaggio verrà visualizzato quando lanciate l'applicazione senza debug.
Altre volte, per lo stesso scopo (questo metodo funziona anche senza debug avviato), si utilizzano i servizi della classe Alert, attraverso il suo metodo statico show in questa forma:
Alert.show("Hai raggiunto questo punto del programma");
Per utilizzare Alert, ricordiamo di importarne il namespece:
import mx.controls.Alert;
Realizziamo un piccolo esempio per esaminare il funzionamento di queste semplici tecniche. Creiamo un nuovo progetto Flex di tipo web, e chiamiamolo "Debugger", poi, nel file dell'applicazione, un bottone in modalità Design.
Aggiungiamo ora un event handler in corrispondenza dell'evento click del bottone, basta un click sull'icona della matita in corrispondenza di On click nelle proprietà. Il Flash Builder genererà la funzione corrispondente in cui possiamo aggiungere il nostro primordiale codice di debug. Ed ecco il risultato:
<fx:Script>
<![CDATA[
import mx.controls.Alert;
protected function button1_clickHandler(event:MouseEvent):void
{
trace("Hello world debugger");
trace("Il valore della data odierna è :" + new Date().toString());
Alert.show("Hai raggiunto questo punto!");
}
]]>
</fx:Script>
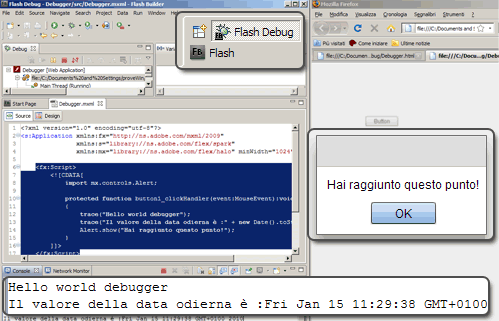
Ora possiamo avviare il programma in modalità debug, e affiancare la finestra del browser e quella Flash Builder. Quindi attiviamo la finestra Console in Flash Builder. Clicchiamo il Button sul browser e osserviamo i risultati sulla finestra Console, e nella finestra di dialogo Alert.