Anche se è vero che il tempo passato davanti al debugger è, in genere, inversamente proporzionale alla qualità del progetto di una applicazione, questo strumento rimane molto importante. Infatti, teorie a parte, il debug impegna molto tempo e il debugger rimane un compagno fedele per lo sviluppatore.
Flex Builder ci aveva già abituati ad un debugger molto potente, con la nuova release abbiamo comunque nuove funzionalità: il debug condizionale e il Network Monitor per le analisi del traffico di rete da e verso la nostra applicazione.
Molti degli errori vengono intercettati dal compilatore in fase di compilazione, ma bisogna ricordare che possiamo utilizzare Actionscript come linguaggio debolmente tipizzato, abbiamo la possibilità di lavorare con variabili tipizzate in modo implicito e, con questi meccanismi, qualcosa può sfuggire al compilatore. In questi casi gli errore saltano fuori solamente a runtime e qui il debugger gioca il suo ruolo fondamentale.
È anche vero che Adobe ha di molto ridotto la necessità di utilizzo di oggetti non tipizzati: nella creazione delle classi che si interfacciano ai servizi web e httpservice, ad esempio, abbiamo dei tools che non solamente creano il proxy di interfacciamento, ma tipizzano anche gli oggetti custom restituiti da queste classi generate.
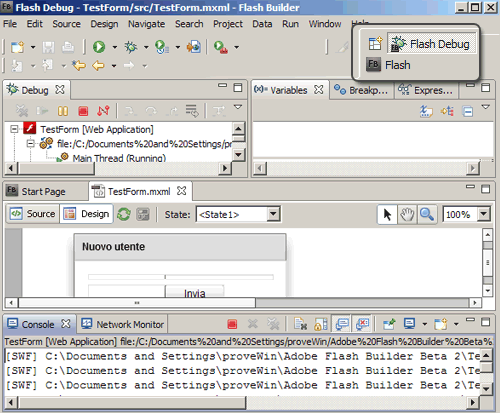
La modalità di debug in Flash Builder ha una prospettiva del workbench tutta sua, con le sue finestre e i suoi menu. Possiamo attivare questa modalità grazie ai menu o con l'apposito bottone nella toolbar.
La prospettiva di Debug è avviata automaticamente, se non è gia attiva, tutte le volte che si lancia il debug della applicazione ed è impostato un breakpoint: una apposita finestra di dialogo ci chiede se vogliamo lasciare la prospettiva corrente a favore di quella di debug.