Nelle applicazioni che seguono il paradigma MVC, il compito di accettare i dati inseriti dall'utente è riservato al Model, che ne garantisce la coerenza e l'integrità. Prima di arrivare al Model, però, possiamo sottoporre le informazioni ad una prima verifica negli strati di View e Controller.
A livello superficiale possiamo intercettare, ad esempio, gli errori di compilazione dei campi nei form (parsing del tipo di dati, numerico piuttosto che testo, lunghezza consentita, correttezza formale ect.) con notevole beneficio in termini reattività del sistema e di risparmio di banda (il Model spesso è esposto su un server remoto).
Il Flex Framework fornisce un set di controlli per la validazione dell'input:
| CreditCardValidator | CurrencyValidator |
| DateValidator | EmailValidator |
| NumberValidator | PhoneNumberValidator |
| RegExpValidator | SocialSecurityValidator |
| StringValidator | StyleValidator |
| StyleValidator | ZipCodeValidator |
Tutti questi controlli derivano dall'oggetto Validator e condividono, quindi, un certo numero di proprietà e metodi, possiamo utilizzare i validatori tramite MXML, e rifinire il lavoro con del codice ActionScript.
Inserire un validatore in MXML
La dichiarazione di un validatore in MXML presuppone l'inserimento del tag corrispondente all'interno dell'elemento <fx:Declaration> (In questa versione del Flex Framework, a differenza delle precedenti, tutti i controlli non visuali trovano posto all'interno di questo tag).
<fx:Declarations>
<mx:StringValidator source="{userid}" property="text"
minLength="8" maxLength="15" />
</fx:Declarations>Perché il nostro Validator funzioni, dobbiamo fornirgli almeno due informazioni:
- source, rappresenta il controllo che deve essere validato, ne inseriamo il nome tra parentesi graffe
- property la proprietà da verificare
Nell'esempio la verifica sarà sulla proprietà text del campo userid. Le altre informazioni servono per impostare le condizioni da verificare.
Ogni volta che assegnamo un validator ad un campo, lo rendiamo obbligatorio per default. Questo a causa della proprietà required, che obbliga a compilare il campo cui è associata. È una proprietà di tipo booleano e default vale true, quindi anche se non la scriviamo esplicitamente risulta abilitata.
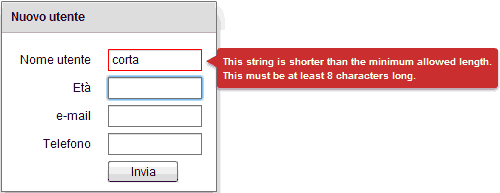
Nel nostro esempio obblighiamo l'utente a compilare il campo userid, con una stringa compresa tra gli 8 e i 15 caratteri.
Visualizzare gli errori di validazione
Quando i vincoli imposti al form non sono rispettati, appare un riquadro, rosso per default ma modificabile con gli stili, in corrispondenza dei controlli che hanno fallito la validazione. Il messaggio viene visualizzato, per default, quando l'utente sorvola col mouse il controllo.

Modificare la lingua dei messaggi
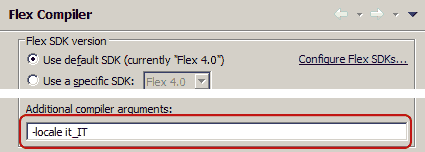
I messaggi dei validator sono soggetti alle politiche di localizzazione di Flash Builder, questo significa che gli avvisi visualizzati saranno nella lingua specificata nell'opzione locale del compilatore. Per default il progetto è impostato in Inglese (en_US) e anche i messaggi di conseguenza.
È possibile localizzare i messaggi in italiano impostando l'opzione locale del compilatore in Italiano (it_IT) dalle proprietà del progetto; accessibili dal menu contestuale, premendo il pulsante destro del mouse sul nome del progetto nel Package Explorer.

In alternativa possiamo modificare uno ad uno i messaggi, indipendentemente dalla lingua, utilizzando le apposite proprietà previste per ciascun messaggio di errore. Ad esempio requiredFieldError è il messaggio per i campi obbligatori di StringValidator.