In questo capitolo vediamo come creare form per l'inserimento dati utilizzando il Flash Builder e i componenti del Flex Framework 4. Vedremo come migliorare la precisione dell'inserimento grazie ai validatori e come dare un formato gradevole al form.
Iniziamo subito creando un semplice progetto Flex di tipo Web, ignoriamo la parte relativa alle tecnologie server e apriamo il file MXML principale dell'applicazione, in modalità Design.
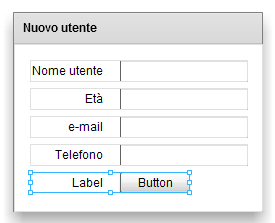
Inseriamo un componente Panel ed scriviamo "Nuovo utente" nel title. Nel pannello che abbiamo creato trasciniamo un oggetto Form e, nel form, quattro controlli TextInput ed un controllo Button.
Proprio perché posti all'interno di un Form, gli oggetti che abbiamo inserito diventano dei FormItem e possiamo impostarne semplicemente aspetti come il posizionamento e le label.

Indichiamo come label rispettivamente "Nome utente", "Età", "e-mail" e "Telefono". Impostiamo poi le proprietà id dei relativi TextInput ("userid", "age", "email", "phone").
Scriviamo "Invia" nella label del Button (azzeriamo invece la label del FormItem) e "submit" nella proprieta id.
Il codice del pannello e dei relativi child dovrebbe essere :
<s:Panel x="61" y="31" width="250" height="200" title="Nuovo utente">
<mx:Form x="0" y="0" width="250" height="170">
<mx:FormItem label="Nome utente">
<s:TextInput id="userid"/>
</mx:FormItem>
<mx:FormItem label="Età">
<s:TextInput id="age"/>
</mx:FormItem>
<mx:FormItem label="e-mail">
<s:TextInput id="email"/>
</mx:FormItem>
<mx:FormItem label="Telefono">
<s:TextInput id="phone"/>
</mx:FormItem>
<mx:FormItem >
</mx:FormItem>
</mx:Form>
</s:Panel>Infine assegnamo un'azione al click sul bottone, che rappresenta l'invio del form. Per farlo clicchiamo su On Click nel pannello Common delle proprietà e poi su Generate Handler, Flash Builder farà il resto per noi.
Per utilizzare i dati del form ci basta richiarmare le proprietà dei campi che abbiamo definito ad esempio per assegnare ad una Label l'indirizzo email possiamo scrivere:
<fx:Script>
<![CDATA[
protected function submit_clickHandler(event:MouseEvent):void
{
myLabel.text = email.text;
}
]]>
</fx:Script>