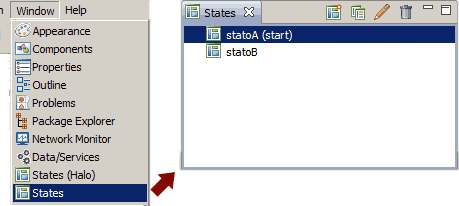
Flash Builder ci assiste anche nella gestione visuale degli stati. Gli stati possono essere definiti in modalità Design, senza scrivere codice, grazie alla finestra States.

In realtà troviamo due finestre per la gestione degli stati: una per gestire gli stati Halo e l'altra per Spark. In questa lezione prenderemo in considerazione solo la creazione degli stati Spark e scopriremo come utilizzare gli strumenti visuali attraverso un semplice esempio pratico.
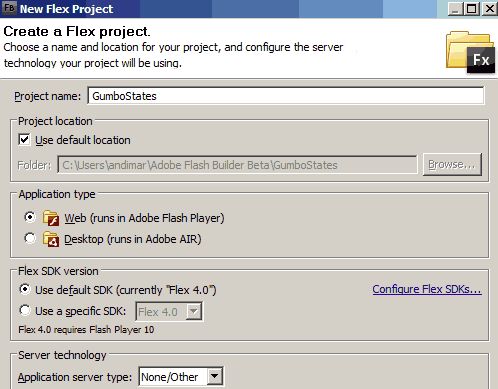
Creiamo un progetto Flex di tipo Web e impostiamo a none la voce Application Server type. Chiamiamo il progetto GumboStates.

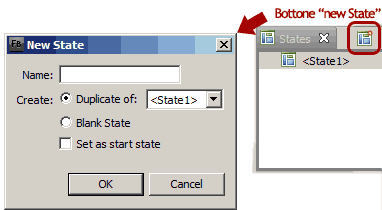
Passiamo in modalità Design ed apriamo la finestra States. Per default, troviamo già lo stato State 1, generato automaticamente. È possibile creare altri stati utilizzando, sempre sulla finestra States, il bottone NewState.

Premiamo il bottone e inserite nella casella name "Stato2". Poi ripetiamo l'operazione e scriviamo "Stato3".
Il nuovo stato, per default, eredita dal precedente, in ogni caso si può decidere che il nostro stato sia il duplicato di un qualsiasi altro o uno stato senza componenti: Blank.
Dalla finestra New State è possibile anche impostare il nuovo stato come quello di default, all'avvio, fleggando la casella Set as start state.
Con un doppio click su State1 apriamo la finestra di modifica dello stato. Qui possiamo modificarne il nome in Stato1 e impostarlo come stato di partenza.
Se passiamo in modalità Source troviamo il codice che definisce l'array <s:states> e i tre stati Stato1 (quello di default), Stato2 e Stato3.
Aggiungiamo ora una Label e ne impostiamo le proprietà come segue:
<mx:Label id="label" text="{currentIndex+1}" x="25" y="16" height="133" width="140"
fontFamily="Arial" fontSize="120" textAlign="center"
color.Stato1="#ff0000"
color.Stato2="#00ff00"
color.Stato3="#0000ff" />Ora inseriamo due Button sotto la Label, uno a sinistra e l'altro a destra, in questo modo:
<s:Button id="btnGiu" x="25" y="157" label="Giu" width="45"
includeIn="Stato2,Stato3"
click="btnGiu_clickHandler(event)"/>
<s:Button id="btnSu" x="117" y="157" label="Su" width="45"
includeIn="Stato1,Stato2"
click="btnSu_clickHandler(event)"/>Ora inseriamo un blocco script con gli handler definiti per i due bottoni:
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
[Bindable]
private var currentIndex:Number=0;
protected function btnGiu_clickHandler(event:MouseEvent):void
{
currentIndex--;
if(currentIndex<=0)currentIndex=0;
currentState="Stato"+(currentIndex+1);
}
protected function btnSu_clickHandler(event:MouseEvent):void
{
currentIndex++;
if(currentIndex>=2)currentIndex=2;
currentState="Stato"+(currentIndex+1);
}
]]>
</fx:Script>
Il file MXML corrispondente dovrebbe essere questo.
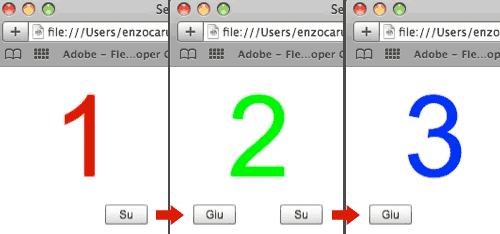
Lanciamo l'applicazione ed esaminiamone il comportamento:

Nello Stato1 il bottone Giù non è visibile perché nella proprieté includeIn abbiamo impostato "Stato2,Stato3" e il colore della label è rosso (color.Stato1="#ff0000").
Premendo il bottone Su passiamo allo Stato2. Il bottone Giu è ricomparso e la label ha cambiato colore in verde (color.Stato2="#00ff00").
Premiamo ancora il tasto Su e passiamo a Stato3. Il colore della label è cambiato in blu (color.State3="#0000ff") e il bottone Su e scomparso perché non l'avevamo incluso nella proprieta includeIn dello Stato3.
Tutto il codice dell'esempio è scaricabile qui