Il concetto di stato (state) è invero molto semplice: l'interfaccia di una applicazione o di un componente varia a seconda delle azioni dell'utente o in corrispondenza del verificarsi di un determinato evento. Questi cambiamenti portano quindi l'applicazione da uno stato all'altro.
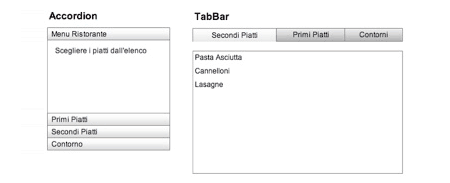
Il cambiamento dell'interfaccia tramite controlli è ottenuto grazie a elementi come TabBar o Accordion. Per questi componenti, ad ogni item corrisponde un contenitore che incorpora uno o più componenti. Questo approccio ha un limite importante: se un componente deve essere presente in più contenitori occorre duplicarlo.

Se decidiamo di utilizzare gli Stati il discorso cambia. In questo caso, nel codice MXML che definisce una pagina o un componente, si definisce un array di oggetti State con l'elemento <s:states>,
in questo tag si definiscono gli stati, ciascuno rappresentato da un elemento <s:State> e identificati con la proprietà name univoca all'interno dell'array che li contiene.
<s:Application ... currentState="pippo">
<s:states>
<s:State name="pippo"/>
<s:State name="pappa"/>
</s:states>
</s:Application>Per passare da uno stato all'altro bisogna indicare lo stato attuale tramite la proprietà currentState. Utilizziamo questa proprietà anche per stabilire lo stato iniziale.
In passato, quando un componente faceva parte di un certo stato, veniva inserito come figlio tramite le direttive addChild/removeChild. Ora i componenti sono ancor più disaccoppiati dallo stato. Ciascun componente può essere inserito o omesso da uno stato grazie alle proprietà includeIn ed excludeFrom: le proprietà vengono valorizzate con i nomi, separati da virgole, di tutti gli State in cui vogliamo inserire o escludere il componente.
<mx:Label text="Ciao" id="lblCiao"
includeIn="statoA,statoB"/>Se la nostra pagina o il nostro componente definsce gli stati : Stato1,Stato2,Stato3 e la proprietà includeIn del componente è valorizzata come includeIn="Stato1,Stato3" allora il componente sarà visibile nello Stato1 e nello Stato3 e risulterà invisibile in Stato2.
Nota: includeIn e excludeFrom sono proprietà mutualmente esclusivie, e in un componente non possono essere definite entrambe.
Per completare il disaccoppiamento dei componenti dagli stati è cambiata anche la modalità di ridefinizione delle proprietà del componente nello stato. Non esiste più il tag SetProperty nell'oggetto State, ora, per ogni proprietà del componente è possibile, tramite l'operatore punto, definire il valore della proprietà nello State corrispondente, ad esempio:
color.StatoA="#c0c0c0" color.StatoB="#d0d0d0"Lo stesso meccanismo può essere utilizzato per definire gli stili e gli eventi nei diversi stati; ad esempio un bottone potrebbe definire l'evento click in questo modo:
click.StatoA="eventHandler1" click.StatoB="eventHandler2"Se una proprietà o un evento non hanno uno stato associato, risultano vaidi per tutti gli stati dove non sono ridefiniti (e quindi sovrascritti) con l'uso del punto. Questo ci permette di non ridefinire tutte le proprietà, ma solamente quelle che effettivamente sono soggette a variazioni.
Ad ogni cambiamento di stato è possibile anche assegnare delle animazioni, che coinvolgono uno o piu elementi, per migliorare la user experience.