Dopo aver installato Flash Builder e fatta una prima conoscenza dell'interfaccia, siamo pronti a creare la nostra prima applicazione.
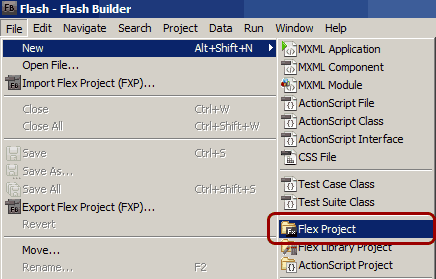
Iniziamo creando un nuovo progetto Flex: da menu File > New > Flex Project. Questo ci consentirà di utilizzare tutti i componenti messi a disposizione dal Flex Framework.

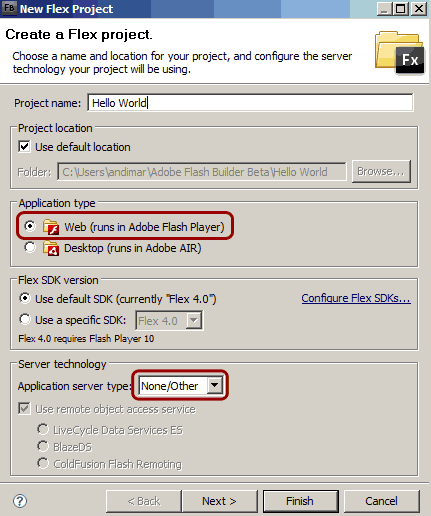
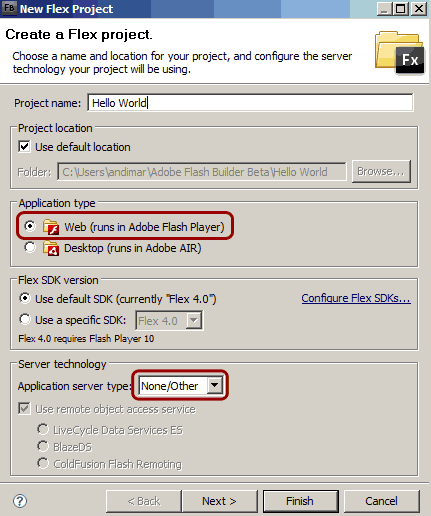
Nella finestra di dialogo che appare, inseriamo "Hello World" come nome del progetto, selezioniamo Web Application(runs in Flash Player) come Application Type e lasciamo su none la combo box Server technology. Per il momento possiamo ignorare i passaggi successivi: premiamo direttamente il bottone Finish.

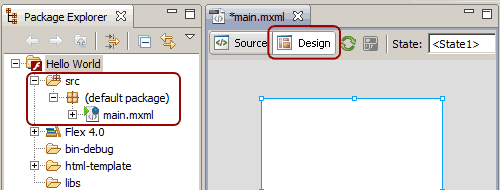
Si apre l'area di lavoro e troviamo i file del progetto già preparati nel Package Explorer, i componenti di Flex pronti ad essere utilizzati nella finestra Components e, al centro, il file principale (main.mxml), pronto per essere modificato in modalità Design.

Si apre l'area di lavoro e troviamo i file del progetto già preparati nel Package Explorer, i componenti di Flex pronti ad essere utilizzati nella finestra Components e, al centro, il file principale (main.mxml), pronto per essere modificato in modalità Design.

Dalla finestra Properties, nella sezione Layout, impostiamo la dimensione della applicazione a 200x200 pixel.
Ora trasciniamo un componente Label dalla finestra Components nell'area del designer. Impostiamo la proprietà ID a lblGreeting, la proprietà Text
a Hello World.
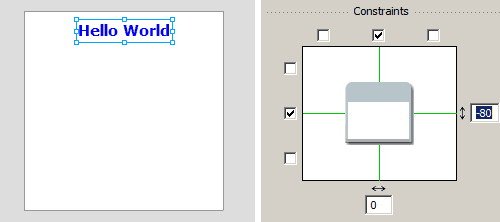
Come tipo di carattere scegliamo Verdana, grassetto di dimensione 15, assegnamo il colore blu cliccando sul retangolo con il color picker. Dalla sezione Constraints, definiamo la posizione utilizzando gli offset orizzonatali e verticali a partire dal centro. Decidiamo per la centratura automatica orizzontale (azzeriamo il valore dell'offset), mentre avviciniamo la scritta al bordo superiore con un offset verticale di -80.

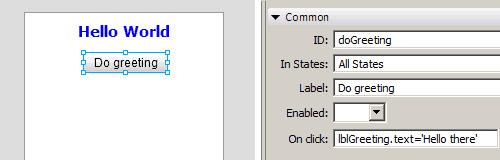
Trasciniamo adesso un componente Button sul designer e sistemiamolo sotto la label. Impostiamo poi la proprietà ID a doGreeting e il testo (Label) a Do Greeting. Ora assegnamo un'azione al click del mouse scrivendo, sulla casella per l'evento On Click:
lblGreeting.text='Hello there'

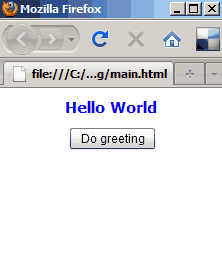
Compiliamo e lanciamo l'applicazione premendo il bottone Run dalla toolbar o scegliendo Run HelloWorld dal menu Run. Se tutto è andato per il meglio, vedremo la nostra applicazione girare nel browser di default del sitema operativo.

In questa lezione abbiamo utilizzato già molti aspetti dell'IDE, che verranno approfonditi nel corso della guida.
È possibile scaricare il codice sorgente dell'esempio qui.