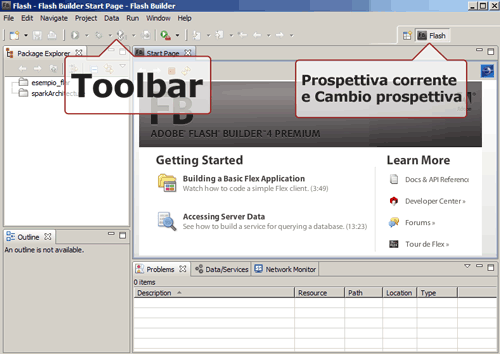
Una volta completata l'installazione, avviamo Flash Builder e finalmente vediamo apparire la schermata iniziale del programma:

Flash Builder organizza il contenuto del progetto e le possibili azioni da intraprendere su di esso in finestre, che possiamo personalizzare modificandone le dimensioni e la disposizione.
In alto a destra troviamo la piccola tab delle Prospettive: le prospettive in Eclipse, e quindi anche su Flash Builder, servono ad impostare l'area di lavoro a seconda delle attività o dei linguaggi di programmazione che si vogliono usare.

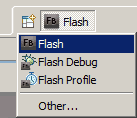
Le prospettive sono completamente personalizzabili, non solo per le finestre in esse contenute ma anche per i menu e i relativi item, i comandi, le scorciatoie etc. Ad esempio possiamo utilizzare Flash, Flash Debug o Flash Profile, per ognuna abbiamo una disposizione diversa degli strumenti e delle finestre. La prospettiva di default è quella di sviluppo (Flash).
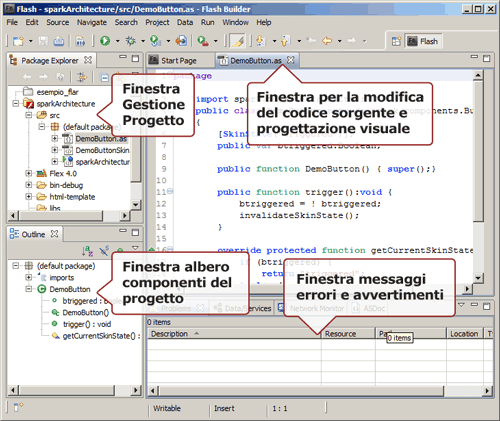
Quando apriamo un progetto, la prospettiva di sviluppo appare come in figura:

A sinistra la finestra Package Explorer che consente la gestione dei file e delle risorse che compongono il progetto.
Sempre a sinistra, ma in basso, troviamo l'albero dei componenti presenti sulla pagina, dove la radice è l'applicazione che stiamo sviluppando. In basso è presente la finestra Problems che visualizza i risultati della compilazione del progetto, gli eventuali errori e avvisi da parte del compilatore.
La finestra principale è quella centrale per la modifica dei file. Questa finestra cambia aspetto a seconda della modalità di editing:
- Source (modalità codice sorgente), in cui visualizziamo e modifichiamo direttamente il codice
- Design (modalità visuale), dove possiamo inserire e modificare i compontenti utilizzando un'ambiente grafico
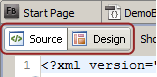
Per passare da una modalità all'altra occorre premere il corrispondente bottone in alto sulla finestra stessa:

In figura 6 abbiamo visto la finestra in modalità codice. Se apriamo un file MXML e premiamo il bottone Design, la finestra e la prospettiva cambieranno.

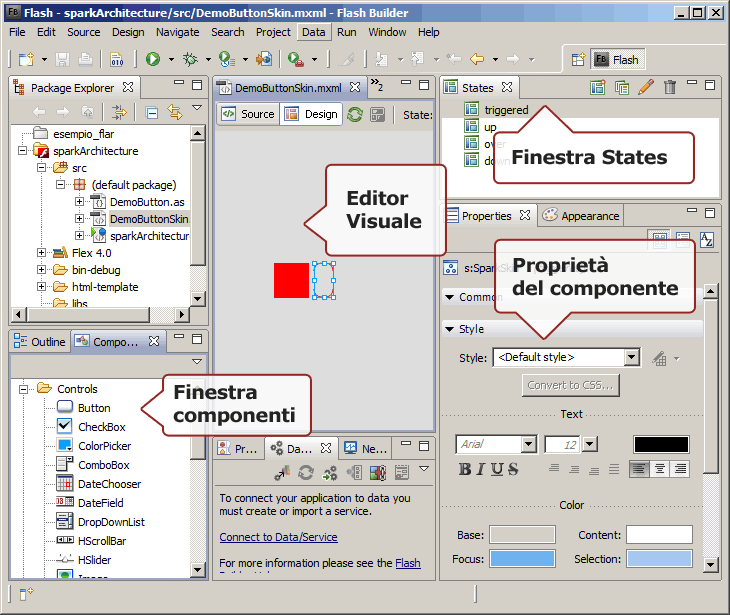
La finestra centrale ora è cambiata e mostra l'anteprima della nostra applicazione; la finestra in basso a sinistra si è sdoppiata ed è apparsa la tab Components: quì sono visualizzati tutti i componenti inseribili nella nostra applicazione; mentre sulla destra sono apparse due nuove finestre: Properties e States.
Come è facile intuire, dalla finestra componenti, è possibile trascinare il componente desiderato sulla finestra di editing. Possimo poi modificare l'aspetto e i parametri del compontente grazie, alla finestra delle proprietà.
La finestra proprietà cambia al variare del componente selezionato, se non è visualizzato alcun componente, consente la modifica dell'aspetto visuale della nostra applicazione, come la dimensione, il colore di sfondo, il tipo e il colore dei bordi, etc.
La finestra States ci permette di gestire gli stati dell'applicazione, ne approfondiremo la conoscenza più avanti nella guida.
Infine parliamo di una finestra che non è visualizzata, ma che può risultare molto utile: la finestra dell'help dinamico, normalmente non presente nella prospettiva di sviluppo. Il contenuto dell'help dinamico cambia al variare del contesto in cui ci si trova. Questa finestra consente interagire con la documentazione dell'SDK di Flex e di effettuare ricerche. Per visualizzala andiamo su Dynamic Help dal menu Help.