REST sta per Representional State Transfer ed indica uno stile architetturale per la realizzazione di soluzioni distribuite, quindi come nel caso di SOAP non stiamo parlando di una tecnologia di un particolare vendor. REST prevede che una determinata risorsa, identificata da un URI univoco, sia fruibile tramite i comandi HTTP come POST, GET, PUT e DELETE. Il formato dei dati utilizzato è tipicamente XML o JSON.
Nel caso di servizi REST non esiste il concetto di proxy in quanto il servizio non espone nessun metadato, quindi in Silverlight possiamo utilizzare la classe WebClient piuttosto che la classe HttpWebReqest, entrambe contenute nel namespace System.Net, che ci permettono di effettuare chiamate dirette HTTP ad un determinato URI.
- WebClient ha un interfaccia meno dettagliata, quindi più semplice da usare mantenendo il modello asincrono ad eventi, visto nella lezione precedente, consigliata per gli scenari meno complessi
- HttpWebReqest invece espone un interfaccia per lo sviluppatore più ricca e adatta agli scenari più complessi che richiedono un maggior controllo, l'accesso alla risorsa Web avviene sempre in maniera asincrona tramite callback, ma non con l'uso di eventi
Come esempio in questa lezione generiamo un client per Flickr.
Flickr espone un nutrito insieme di servizi di vario genere che permettono di accedere ai contenuti del sito, tutte le informazioni necessarie per sfruttare tali servizi sono sul sito.
Sullo stesso sito è possibile attivare gratuitamente una ApiKey, cioè una chiave che ci permetterà di utilizzare le API esposte da Flickr.
Diciamo di voler realizzare un client per la ricerca delle foto. Vedremo come utilizzare il servizio REST sia con dati formattati in XML, sia con dati in formato JSON.
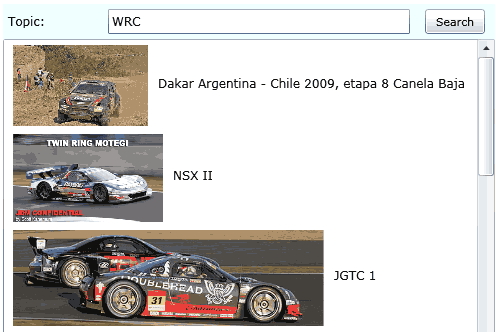
L'aspetto del client sarà quello tipico di un motore di ricerca. Avremo una TextBox per immettere il testo da ricercare, un Button per eseguire la ricerca ed una ListBox per visualizzare i risultati.
<Grid x:Name="LayoutRoot" Background="Azure" Width="700" Height="700"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="80" /> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="5" FontSize="12" VerticalAlignment="Center" Text="Topic:" /> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" FontSize="12" x:Name="txtSearch" /> <Button Grid.Row="0" Grid.Column="2" Content="Search" Margin="5" Width="60" x:Name="btnSearch" Click="btnSearch_Click" /> <ListBox x:Name="lstPhotos" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Image Margin="5" Height="100" Source="{Binding ImageUrl}" /> <TextBlock Margin="5" VerticalAlignment="Center" FontSize="12" Text="{Binding Title}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid>
Inseriamo il codice per accedere al servizio nel gestore del Click sul Button.I passaggi che eseguiamo sono:
- Generare l'URI atto ad identificare la risorsa interessata
- Istanziare la classe
WebClient - Impostare il metodo di callback come handler dell'evento di operazione terminata
- Invocare l'URI, per fare questa operazione la classe
WebClientfornisce due metodi più o meno specializzati:DownloadStringAsync,OpenReadAsync. Il primo restituisce il contenuto in formato stringa mentre il secondo restituisce unoStream
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
var searchText = txtSearch.Text;
string url = String.Format(baseUrl, searchText, apiKey);
WebClient client = new WebClient();
client.DownloadStringCompleted += new DownloadStringCompletedEventHandler(client_DownloadStringCompleted);
client.DownloadStringAsync(new Uri(url));
}
Nel metodo di callback verifichiamo la presenza di errori, se presenti notifichiamo opportunamente all'utente con una MessageBox, altrimenti procediamo alla manipolazione dei dati tramite LINQ to XML, che ci permette di interrogare una fonte dati in maniera dichiarativa.
Ora iteriamo su tutti gli elementi figlio di photos e generaiamo per ciascuno un'istanza di FlickrPhoto, una nostra classe che rappresenta un oggetto foto.
public class FlickrPhoto
{
public string Id { get; set; }
public string Owner { get; set; }
public string Secret { get; set; }
public string Server { get; set; }
public int Farm { get; set; }
public string Title { get; set; }
public string ImageUrl { get { return string.Format("http://farm{0}.static.flickr.com/{1}/{2}_{3}.jpg", Farm, Server, Id, Secret); } }
}
public void client_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null) { MessageBox.Show(e.Error.Message); return; }
XDocument xmlPhotos = XDocument.Parse(e.Result);
var flickrPhotos = from photo in xmlPhotos.Element("rsp").Element("photos").Descendants().ToList()
select new FlickrPhoto
{
Id = (string)photo.Attribute("id"),
Owner = (string)photo.Attribute("owner"),
Secret = (string)photo.Attribute("secret"),
Server = (string)photo.Attribute("server"),
Farm = (int)photo.Attribute("farm"),
Title = (string)photo.Attribute("title")
};
lstPhotos.ItemsSource = flickrPhotos.Take(30);
}
Grazie a LINQ possiamo manipolare dati in formato XML utilizzando un linguaggio simile al più noto SQL utilizzato per interrogare RDBMS, il tutto con una semplicità disarmante.
Silverlight supporta alcune implementazioni di LINQ che ci torneranno molto utili: LINQ to Objects, LINQ to XML e LINQ to Json, quest'ultimo introdotto proprio con l'avvento di Silverlight.
Torniamo al nostro esempio, il passo successivo è quello di prendere il risultato della manipolazione, ovvero un oggetto IEnumerable< FlickrPhoto> ed impostarlo come fonte dati per la ListBox. Per limitare il numero di elementi visualizzati prendiamo solo i primo trenta risultati sfruttando l'Extension Method Take.
Adesso il nostro piccolo client è completo, non ci resta che premere F5 per vederlo in esecuzione.