Silverlight offre la possibilità di applicare trasformazioni, come rotazioni e traslazioni, ad ogni elemento dell'interfaccia utente. Grazie ad esse possiamo modificare la dimensione e/o la posizione di un elemento senza cambiare le sue coordinate. La seguente tabella mostra tutte le trasformazioni disponibili.
| Trasformazione | Descrizione |
|---|---|
RotateTransform |
Ruota un elemento in base al valore specificato per la proprietà Angle |
ScaleTransform |
Ridimensiona un elemento in base ai valori specificati per le proprietà ScaleX e ScaleY |
SkewTransform |
Inclina un elemento in base ai valori specificati per le proprietà AngleX e AngleY |
TranslateTransform |
Trasla un elemento in base ai valori specificati per le proprietà X e Y |
TransformGroup |
Raggruppa più oggetti Transform in uno |
MatrixTransform |
Crea una trasformazione (matriciale) personalizzate in base ai valori specificati per l'oggetto Matrix |
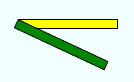
Per applicare una trasformazione basta utilizzare una delle classi che ereditano System.Windows.Media.Transform impostando le relative proprietà, per esempio possiamo utilizzare la classe RotateTransform per ruotare un rettangolo, come dimostrato nel seguente frammento di codice:
<Rectangle Width="100" Height="10" Stroke="Black" Fill="Yellow"
Canvas.Left="100" Canvas.Top="100">
</Rectangle>
<Rectangle Width="100" Height="10" Stroke="Black" Fill="Green"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<RotateTransform Angle="25" />
</Rectangle.RenderTransform>
</Rectangle>

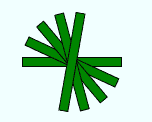
Tutte le trasformazioni si basano su un punto di origine, che per default è (0,0) ovvero l'angolo in alto a sinistra. Questo valore può essere modificato impostando la proprietà RenderTransformOrigin, la quale accetta un valore decimale che va da (0,0) a (1,1). Nel prossimo esempio applichiamo una serie di rotazioni progressive, utilizzando il centro dell'elemento come punto di origine e come angolo i valori 25, 50, 75 e 100. Parte del codice è stato omesso per brevità.
<Rectangle Width="100" Height="10" Stroke="Black" Fill="Green"
Canvas.Left="100" Canvas.Top="100">
</Rectangle>
<Rectangle Width="100" Height="10" Stroke="Black" Fill="Green"
Canvas.Left="100" Canvas.Top="100"
RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="25" />
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle ...>
<Rectangle.RenderTransform>
<RotateTransform Angle="50" />
</Rectangle.RenderTransform>
</Rectangle>
...

Applicare le trasformazioni
Come abbiamo detto, possiamo applicare le trasformazioni ad un controllo dell'interfaccia, come per esempio un Button. Quando utilizziamo un Layout Control che posiziona gli elementi in maniera relativa e sulla base della dimensione degli altri controlli dobbiamo stare attenti, altrimenti rischiamo di ottenere degli effetti indesiderati, come dimostrato nel seguente esempio dove applichiamo una rotazione ad un Button contenuto in uno StackPanel, insieme ad altri Button. Il risultato è che esso andrà a sovrapporsi o sarà sovrapposto dagli altri controlli.
<StackPanel x:Name="LayoutRoot" Background="Azure">
<Button Height="50" Width="100" Content="Cliccami" />
<Button Height="50" Width="100" Content="Cliccami"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="25" />
</Button.RenderTransform>
</Button>
<Button Height="50" Width="100" Content="Cliccami" />
</StackPanel>

Un altro scenario in cui le trasformazioni vengono utilizzate è quello degli effetti e animazioni, per esempio possiamo creare un effetto "riflesso". Realizzare questo effetto non è difficile, basta posizionare lo stesso elemento grafico per due volte in un Layout Control, per esempio un immagine, e successivamente modificare l'aspetto del secondo elemento in modo da farlo sembrare un riflesso. Per farlo, ci serviamo di una trasformazione che ribalta l'immagine e di una maschera di opacità che la sfuma.
<Grid x:Name="LayoutRoot" Background="White" Margin="10">
<Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions>
<Image Source="img1.jpg" />
<Image Grid.Row="1" Source="img1.jpg"
RenderTransformOrigin="0,0.4">
<Image.RenderTransform>
<ScaleTransform ScaleY="-0.75"></ScaleTransform>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Transparent"></GradientStop>
<GradientStop Offset="1" Color="#44FFFFFF"></GradientStop>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</Grid>

Il valore decimale negativo applicato alla proprietà ScaleY della trasformazione ScaleTransform ribalta e comprime l'immagine, mentre le coordinate impostate come origine della trasformazione permettono di mantenere la seconda immagine posizionata sotto alla prima anche dopo la trasformazione.