PathGeometry rappresenta il massimo della potenza espressiva: permette di disegnare qualsiasi cosa, a discapito di una sintassi non proprio semplice. Il risultato finale è composto da un insieme di figure, PathFigure, per ognuna delle quali possiamo definire a sua volta una serie di segmenti, ovvero linee e curve più o meno complesse ed interconnesse fra loro. Vediamo un semplice esempio.
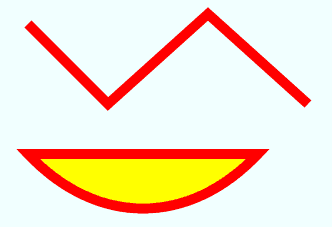
<Path Stroke="Red" Fill="Yellow" StrokeThickness="10">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure IsFilled="False" StartPoint="20,20">
<LineSegment Point="100,100" />
<LineSegment Point="200,10" />
<LineSegment Point="300,100" />
</PathFigure>
<PathFigure IsClosed="True" StartPoint="20,150">
<ArcSegment Point="250,150" Size="200,300" />
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>

Come è possibile intuire dall'esempio esistono diversi tipi di segmento, alcuni di essi, come BezierSegment e QuadraticBezierSegment, implementano la famosa curva di Bézier, molto utilizzata nei software di grafica vettoriale. Vediamo un esempio in XAML.
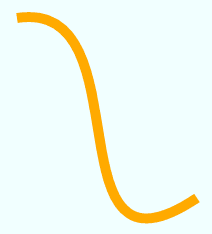
<Path Stroke="Orange" StrokeThickness="5">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="20,20">
<BezierSegment Point1="150,0"
Point2="50,300"
Point3="200,200">
</BezierSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>

Geometry mini-language
Osservando tutti gli esempi precedenti noteremo sicuramente come XAML, anche per la definizione di semplici forme sia molto verboso, figuriamoci che livelli di complessità può raggiungere con immagini complesse. Ecco perché il team di Silverlight ha ideato un geometry mini-language, ovvero una rappresentazione letterale di un elemento Geometry, più o meno complesso, da associare alla proprietà Data dell'oggetto Path. Tale rappresentazione sarà convertita ed interpretata da un opportuno TypeConverter. Utilizzando questo mini-linguaggio il codice XAML non diventa più leggibile, ma sicuramente molto più compatto.
Vediamo alcuni frammenti di codice degli esempi precedenti riscritti utilizzando il mini-language.
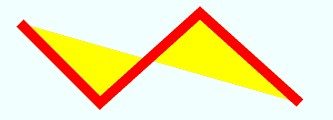
<Path Stroke="Red" Fill="Yellow" StrokeThickness="10"
Data="M 20,20 L 100,100 L 200,10 L 300,100">
</Path>

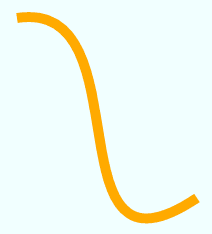
<Path Stroke="Orange" Margin="10" StrokeThickness="10"
Data="M 20,20 C 150,0 50,300 200,200">
</Path>

Questa espressione letterale non è altro che un insieme di comandi, trasformati successivamente nei rispettivi oggetti Geometry. Ecco alcuni dei comandi più importanti:
| Comando | Sintassi | Descrizione |
|---|---|---|
| Move | M x,y |
Sposta il cursore nella posizione specificata dalle coordinate x,y (punto iniziale) |
| Line | L x,y |
Traccia una linea dalla posizione attuale del cursore a quella specificata dalle coordinate x,y |
| Cubic Bezier Curve | C x1,y1 x2,y2 x3,y3 |
Traccia una curva di Beziér dalla posizione attuale del cursore a quella specificata dalle coordinate x3,y3 (punto finale), utilizzando i punti di controllo specificati da x1,y1 e x2,y2 |
| Close | Z |
Chiude la figura tracciando una linea fino al punto iniziale |
Troviamo una tabella dettagliata con i comandi nella documentazione ufficiale su MSDN Library.
Anche con l'uso di questo linguaggio resta difficile scrivere tutto lo XAML necessario per rappresentare immagini complesse, possiamo servirci di editor di grafica vettoriale come Expression Blend, Expression Design o Adobe Illustrator che permettono di esportare un'immagine direttamente in formato XAML, risparmiandoci la fatica.