L'elemento che analizziamo in questa lezione è Ellipse, utile per la creazione di ellissi e cerchi. Guardando il risultato dell'ultimo rettangolo dell'esempio precedente ci accorgiamo che la forma disegnata è già un ellisse, infatti l'elemento Ellipse sfrutta il solito meccanismo calcolando ed utilizzando in maniera privata le proprietà RadiusX e RadiusY, di fatto il seguente frammento di codice produce un risultato simile a quello dell'esempio con i rettangoli della lezione precedente.
<Ellipse Width="300" Height="100" Margin="10"
Fill="Blue" Stroke="Black"
StrokeThickness="10" />
Il comportamento predefinito delle primitive grafiche prevede che il risultato occupi tutta l'area definita dalle proprietà Width e Height, esso può essere modificato cambiando il valore della proprietà Stretch da Fill a:
NoneUniformUniformToFill
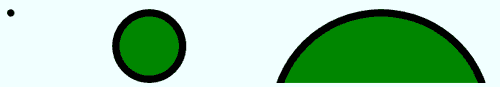
Nel primo caso l'elemento grafico non occupa spazio, nel secondo occupa uno spazio in larghezza uguale all'altezza mantenendosi all'interno della superficie, mentre nell'ultimo caso la figura continuerà ad occupare uno spazio uniforme, però non si manterrà all'interno dei limiti della superficie, un esempio ci permetterà di chiarire meglio il concetto. Proviamo il precedente frammento di codice con i tre diversi valori appena descritti:
<StackPanel Orientation="Horizontal">
<Ellipse Margin="10" Width="300" Height="100"
Fill="Green" Stroke="Black"
StrokeThickness="10" Stretch="None" />
<Ellipse Margin="10"
...
Stretch="Uniform" />
<Ellipse Margin="10"
...
Stretch="UniformToFill" />
</StackPanel>