Anche per le forme di base, come per linee e curve, tutte le classi ereditano da Shape. Le proprietà principali esposte da tutte le primitive grafiche sono: Width, Height, Fill e Stroke. Le prime due si riferiscono alle dimensioni dell'elemento, mentre le altre due indicano rispettivamente i colori dello sfondo e del bordo.
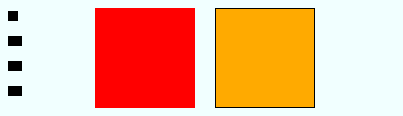
Analizziamo alcuni degli elementi cominciando dal Rectangle, che permette la creazione di rettangoli e quadrati: per quest'ultimi basta impostare il solito valore per le proprietà Width e Height. Vediamo alcuni esempi.
<StackPanel x:Name="LayoutRoot" Background="Azure">
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<Rectangle Width="100" Height="100"
Margin="10" Fill="Red" />
<Rectangle Width="100" Height="100"
Margin="10" Fill="Orange"
Stroke="Black" />
</StackPanel>
<Rectangle Margin="10" Width="300" Height="100"
Fill="Yellow" Stroke="Black"
StrokeThickness="10" />
</StackPanel>

Nel primo rettangolo utilizziamo la sola proprietà Fill per definire il colore di riempimento, nel secondo impostiamo anche il colore del bordo. Per finire, nel terzo rettangolo vediamo l'utilizzo della proprietà StrokeThickness, indica lo spessore del bordo.
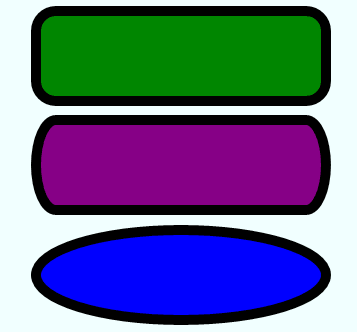
Queste proprietà sono comuni a tutte le primitive grafiche, quindi nel resto delle lezione anche se utilizzante non saranno commentate. La particolarità dell'oggetto Rectangle sta nelle proprietà RadiusX e RadiusY che indicano il raggio degli angoli arrotondati.
<StackPanel x:Name="LayoutRoot" Background="Azure">
<Rectangle Margin="10" Width="300" Height="100"
Fill="Green" Stroke="Black" StrokeThickness="10"
RadiusX="20" RadiusY="20" />
<Rectangle Margin="10" Width="300" Height="100"
Fill="Purple" Stroke="Black" StrokeThickness="10"
RadiusX="20" RadiusY="50" />
<Rectangle Margin="10" Width="300" Height="100"
Fill="Blue" Stroke="Black" StrokeThickness="10"
RadiusX="150" RadiusY="50" />
</StackPanel>