La linea disegnata per default è una linea continua, grazie alla proprietà StrokeDashArray possiamo disegnare linee tratteggiate indicando un pattern espresso nella forma:
StrokeDashArray="<lunghezza linee continua> <lunghezza interruzione>"
Per esempio
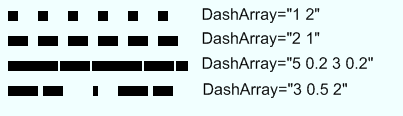
StrokeDashArray="1 2"
Questi valori vengono interpretati basandosi sulla proprietà StrokeThickness, quindi se quest'ultima è pari a 10 verrà disegnata una linea continua di 10 (1x10) ed un'interruzione di 20 (2x10). A seconda della dimensione della linea Silverlight applicherà più volte il pattern impostato.
Nella definizione della proprietà StrokeDashArray possiamo utilizzare numeri decimali ed un numero dispari di valori, per esempio:
StrokeDashArray="3 0.5 2"
In questo caso particolare quando Silverlight disegna la linea, la prima volta applica normalmente il pattern, quindi disegna una linea continua di 3 con un'interruzione di 0.5, seguita da una linea di 2. Diversamente, la seconda volta che applica il pattern inverte i "ruoli", quindi disegnerà un'interruzione di 3 seguita da una linea di 0.5 ed un'interruzione di 2. L'immagine seguente mostra una serie di esempi all'opera.