La maniera più semplice per inserire della grafica 2D all'interno di una applicazione Silverlight è tramite l'uso delle classi derivanti da Shape (namespace System.Windows.Shapes), che rappresentano semplici linee oppure forme base come ellissi, rettangoli e più in generale poligoni. Queste classi condividono la stessa classe base, perciò il loro utilizzo è abbastanza uniforme. La classe Shape a su sua volta eredita dalla classe FrameworkElement supportando così l'input da mouse e tastiera piuttosto che scenari come data binding e animazioni.
Line
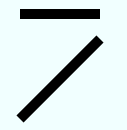
Cominciamo l'analisi delle funzionalità di grafica messe a disposizione da Silverlight dall'elemento più basilare: Line, che rappresenta una linea che collega due punti definiti dalle proprietà X1,Y1,X2,Y2.
<StackPanel x:Name="LayoutRoot" Background="Azure">
<Line X1="20" Y1="20" X2="100" Y2="20"
Stroke="Black"
StrokeThickness="10" />
<Line X1="20" Y1="100" X2="100" Y2="20"
Stroke="Black"
StrokeThickness="10" />
</StackPanel>

Le coordinate si riferiscono all'angolo in alto a sinistra dell'elemento contenitore, nell'esempio lo StackPanel.
Polyline
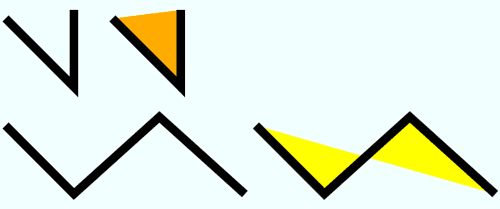
La classe Polyline, a sua volta, rappresenta una sequenza di linee unite definite da un elenco di punti (proprietà Points).
L'elenco dei punti in XAML viene definito con una particolare sintassi espressa come "x1,y1 x2,y2", questo valore letterale sarà opportunamente trasformato da un TypeConverter. Tramite la proprietà Fill possiamo definire il colore di riempimento.
<StackPanel x:Name="LayoutRoot" Background="Azure">
<StackPanel Orientation="Horizontal">
<Polyline Margin="10" Stroke="Black" StrokeThickness="10"
Points="20,20 100,100 100,10" />
<Polyline Margin="10" Fill="Orange" Stroke="Black"
StrokeThickness="10"
Points="20,20 100,100 100,10" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<Polyline Margin="10" Stroke="Black" StrokeThickness="10"
Points="20,20 100,100 200,10 300,100" />
<Polyline Margin="10" Fill="Yellow" Stroke="Black"
StrokeThickness="10"
Points="20,20 100,100 200,10 300,100" />
</StackPanel>
</StackPanel>

Per determinare l'area da riempire Silvelight utilizza dei particolari algoritmi che esamineremo in seguito.
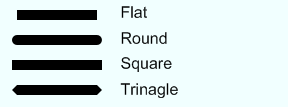
Line e Polyline possiedono un insieme di proprietà legate a Stroke, che permettono un'ulteriore personalizzazione dell'aspetto della forma. Utilizzando StrokeStartLineCap e StrokeEndLineCap, possiamo scegliere fra diverse modalità di disegno per le due estremità della forma. I possibili valori sono: Flat, Round, Square e Triangle.
I differenti risultati sono visibili nell'immagine seguente:

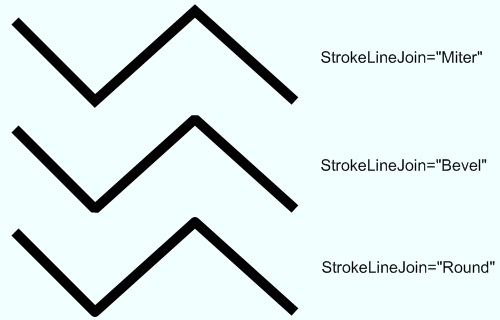
Nel caso di Polyline, tramite la proprietà StrokeLineJoin andiamo ad agire sull'aspetto degli angoli formati dalle linee. I possibili vaolori sono: Miter, Bevel e Round.