Silverlight offre la possibilità di animare gli elementi dell'interfaccia utente. Possiamo considerare un'animazione in Silverlight come un modo per modificare il valore di una Dependecy Property in un certo intervallo di tempo. Ad esempio possiamo modificare la proprietà Width e cambiare la dimensione di un Button quando viene cliccato.
Le caratteristiche fondamentali di un'animazione sono:
- la durata, espressa come intervallo di tempo (ore, minuti, secondi)
- il tipo di dato della proprietà sulla quale agire
- i valori iniziale e finale
Ecco un esempio di definizione di una animazione:
<DoubleAnimation From="150" To="300" Duration="0:0:3" />
Possiamo utilizzare questa definizione per agire su una qualsiasi Dependency Property di tipo double.
Silverlight fornisce diverse implementazioni di Animation per i diversi tipi di proprietà, oltre a DoubleAnimation esistono ColorAnimation e PointAnimation, rispettivamente per modificare tipi Color e Point. Anche se poche, queste implementazioni soddisfano la maggior parte degli scenari, nei rari casi in cui così non fosse, possiamo creare una Custom Animation.
Il precedente frammento di codice XAML indica che, quando l'animazione entrerà in gioco, una proprietà di tipo double, passera dal valore 150 a 300 in 3 secondi. La velocità di esecuzione (rate) sarà automaticamente calcolata sulla base degli attributi applicati all'animazione.
Nella seguente tabella sono indicate le proprietà condivise da tutti i tipi di animazione:
| Attributo | Descrizione |
|---|---|
From |
Il valore iniziale per l'animazione |
To |
La fine del valore per l'animazione |
By |
Un valore relativo che indica di quanto cambiare l'animazione (un approccio alternativo all'utilizzo di To) |
Duration |
La durata di un animazione, utilizzando la sintassi "hh: mm: ss" (ore, minuti, secondi) |
AutoReverse |
Se inverte l'animazione quando è finita (ad esempio, reimposta la dimensione originale del controllo) |
RepeatBehavior |
Cosa fare quando l'animazione è terminata; è possibile indicare una durata totale, un certo numero di ripetizioni o se l'animazione deve ripetere all'infinito |
Il passo successivo è incapsulare l'animazione all'interno di un oggetto Storyboard ed indicare, tramite le Attached Properties Storyboard.TargetName e Storyboard.TargetProperty, quel è la proprietà dell'elemento grafico sul quale applicare l'animazione.
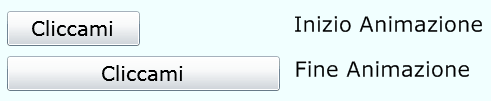
Sempre grazie a Storyboard possiamo gestire vari aspetti inerenti l'esecuzione, come l'avvio e l'interruzione. Questa classe sarà dettagliata nella prossima lezione, adesso sarà utilizzata solo per la semplice esecuzione. Vediamo il codice necessario a creare l'animazione descritta ad inizio lezione:
<Canvas x:Name="LayoutRoot" Background="Azure">
<Canvas.Resources>
<Storyboard x:Name="MyStoryboard"
Storyboard.TargetName="MyButton"
Storyboard.TargetProperty="Width">
<DoubleAnimation From="150" To="300" Duration="0:0:3" />
</Storyboard>
</Canvas.Resources>
<Button Canvas.Left="25" Canvas.Top="40"
FontSize="20"
Width="150"
Content="Cliccami"
x:Name="MyButton"
Click="MyButton_Click" />
</Canvas>
Nel gestore dell'evento Click lanciamo l'animazione con il metodo Begin:
private void MyButton_Click(object sender, RoutedEventArgs e)
{
MyStoryboard.Begin();
}

Storyboard permette di raggruppare diverse animazioni, ognuna con le proprie caratteristiche. Possiamo anche agire su proprietà diverse di elementi diversi semplicemente utilizzando le solite Attached Properties (Storyboard.TargetName e Storyboard.TargetProperty) sugli elementi animazione anziché su Storyboard. Come esempio modifichiamo la dimensione ed il colore di riempimento di un rettangolo.
<Canvas x:Name="LayoutRoot" Background="Azure">
<Canvas.Resources>
<Storyboard x:Name="MyStoryboard">
<DoubleAnimation From="150" To="300" Duration="0:0:3"
Storyboard.TargetName="MyRectangle"
Storyboard.TargetProperty="Width" />
<ColorAnimation From="Green" To="Orange" Duration="0:0:3"
Storyboard.TargetName="MyBrush"
Storyboard.TargetProperty="Color" />
</Storyboard>
</Canvas.Resources>
<Rectangle x:Name="MyRectangle"
Canvas.Left="25" Canvas.Top="40"
Width="150" Height="50"
Margin="20,5,20,5"
HorizontalAlignment="Left"
MouseLeftButtonUp="MyRectangle_MouseLeftButtonUp">
<Rectangle.Fill>
<SolidColorBrush x:Name="MyBrush" Color="Green" />
</Rectangle.Fill>
</Rectangle>
</Canvas>
Il codice per eseguire l'animazione è identico a prima, solo che questa volta verrà inserito all'interno dell'handler dell'evento MouseLeftButtonUp.

Guardando al codice ci si può chiedere se la proprietà Fill non poteva essere impostata utilizzando la sintassi Fill="Green". Abbiamo dichiarato il colore in questo modo per una questione di tipo di dato: il valore letterale in realtà rappresenta un elemento di tipo Brush e non Color, quindi non modificabile tramite ColorAnimation. La soluzione al problema consiste nel definire Fill tramite Property Element, utilizzando un oggetto SolidColorBrush ed applicandogli un nome. In questo modo possiamo risalire alla proprietà Color di quest'ultimo (Storyboard.TargetName="MyBrush" e Storyboard.TargetProperty="Color") ed applicargli una ColorAnimation. Grazie a questi meccanismi, anche con i pochi oggetti Animation disponibili, possiamo animare qualsiasi elemento.