Quanto definiamo il layout tramite una Grid, anche se utilizziamo il metodo proporzionale per definire righe e colonne la struttura della griglia, una volta renderizzata, rimane fissa, statica. Per ovviare a questo comportamento abbiamo a disposizione il controllo GridSplitter il quale non è altro che un divisore mobile. Possiamo utilizzarne più di uno per griglia, basta indicare dove posizionarli come devono agire, ovvero se ridimensionare in verticale o in orizzontale. Nel primo caso usiamo le solite Attached Properties Grid.Row, Grid.Column, Grid.RowSpan, Grid.ColumSpan, mentre per l'altro dobbiamo impostare a Stretch una delle proprietà VerticalAlignment e HorizontalAlignment.
Modifichiamo lo XAML dell'esempio mostrato nella lezione sui Layout Controls introducendo l'uso di due GridSplitter:
<Grid ...>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*" />
<ColumnDefinition Width="50*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50*" />
<RowDefinition Height="50*" />
</Grid.RowDefinitions>
<Rectangle ... />
<Button ... />
<Ellipse ... />
<TextBox ... />
<swc:GridSplitter Grid.Row="1" Grid.Column="0"
Grid.ColumnSpan="2"
Height="5"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
ShowsPreview="True" />
<swc:GridSplitter Grid.Row="0" Grid.Column="1"
Grid.RowSpan="2"
Width="5"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
ShowsPreview="True" />
</Grid>
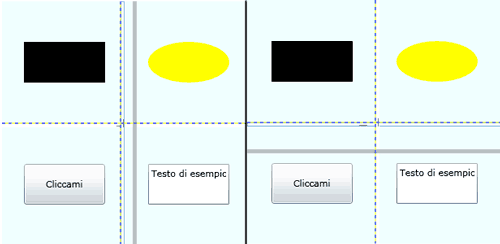
Il risultato sarà il seguente:

Le linee in grigio rappresentano la futura posizione della riga o colonna, questo comportamento è controllato dalla proprietà ShowsPreview che nell'esempio appena presentato è impostata a true per entrambi i GridSplitter.