Gli "Items Controls" sono quei controlli che possono visualizzare un elenco di elementi, derivano dalla classe System.Windows.Controls.ItemsControl dell'assembly System.Windows.dll ed espongono due proprietà fondamentali: Items per aggiungere elementi figlio in maniera dichiarativa via XAML e ItemsSource per sfruttare il data binding con una fonte dati.
I controlli che appartengono a questa categoria sono:
| Controllo | Descrizione |
|---|---|
ListBox |
Permette di selezionare un elemento visualizzato in una lista |
ComboBox |
Permette di selezionare un elemento da una lista a scomparsa |
Ogni controllo ha un tipo di controllo figlio ben preciso, rispettivamente ListBoxItem e ComboBoxItem.
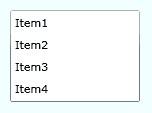
Esaminiamo un piccolo esempio del controllo ListBox con gli elementi figlio definiti in maniera dichiarativa.
<ListBox> <ListBoxItem Content="Item1" /> <ListBoxItem Content="Item2" /> <ListBoxItem Content="Item3" /> <ListBoxItem Content="Item4" /> </ListBox>

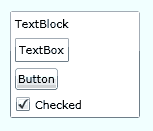
La potenza e versatilità di questi controlli sta nel fatto che ListBoxItem e ComboBoxItem sono a loro volta dei Content Controls. Perciò possono contenere un qualsiasi elemento figlio e in più possono contenere oggetti eterogenei. Vediamo un esempio utilizzando sempre il controllo ListBox.
<ListBox> <TextBlock Text="TextBlock" /> <TextBox Text="TextBox" /> <Button Content="Button" /> <CheckBox IsThreeState="True" Content="Checked" IsChecked="true" /> </ListBox>

Come per i Content Controls, i controlli figlio mantengono completamente le proprie caratteristiche e funzionalità: possiamo inserire testo nell'elemento TextBox, o cliccare il Button ed intercettare il relativo evento nel code-behind.
L'unica pecca (presente in Silverlight 2) è che la ListBox non permette la selezione multipla.
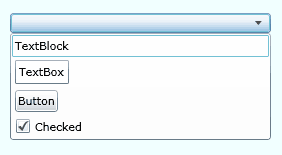
ComboBox ha le stesse caratteristiche di ListBox, cambia il risultato dal punto di vista grafico ed il tipo di elementi figlio che è ComboBoxItem. Anche l'uso in XAML di questo controllo è praticamente identico al precedente.
<ComboBox> <TextBlock Text="TextBlock" /> <TextBox Text="TextBox" /> <Button Content="Button" /> <CheckBox IsThreeState="True" Content="Checked" IsChecked="true" /> </ComboBox >

Per questi controlli valgono tutte le regole di posizionamento, come allineamento e margini, descritte nelle lezioni precedenti.