I Content Controls sono tutti quei controlli che hanno la caratteristica di poter contenere e visualizzare un singolo elemento. Essi derivano dalla classe System.Windows.Controls.ContentControl dell'assembly System.Windows.dll ed espongono la proprietà Content che accetta un singolo elemento di tipo object. Questa caratterista rende questi controlli molto flessibili: possiamo utilizzare qualsiasi oggetto come elemento figlio.
Alcuni dei più classici controlli per l'interfaccia utente appartengono a questa categoria e sono descritti nella seguente tabella:
| Controllo | Descrizione |
|---|---|
| Button | Il classico bottone che l'utente può cliccare. Quando cliccato solleva l'evento Click |
| RepeatButton | È un Button che se mantenuto premuto lancia in ripetizione l'evento Click |
| HyperlinkButton | Espone le funzionalità di un normale hyperlink, permette quindi di navigare, a seguito di click, ad un determinato URL |
| ToggleButton | È un Button che mantiene lo stato una volta premuto. L'evento click sarà sollevato solo una volta |
| CheckBox | È un controllo che espone tre stati, Checked, Unchecked e Undefined |
| RadioButton | Permette la selezione ad esclusione |
| ToolTip | Testo informativo visualizzato quando ci posizioniamo con il mouse sul un controllo |
| ScrollViewer | Permette di scorrere il contenuto in direzione verticale e/o orizzontale tramite le classiche ScrollBars |
Abbiamo omesso i controlli ListBoxItem e ComboBoxItem, poiché dipendono fortemente da un altro gruppo di controlli, gli Items Controls, che incontriamo più avanti nella guida.
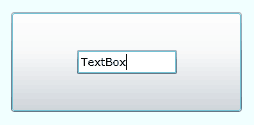
Vediamo in pratica cosa significa innestare un elemento in un Content Control, proviamo ad inserire una TextBox all'interno di un Button.
<Button Height="100"> <TextBox Text="TextBox" Width="100" /> </Button>
L'aspetto interessante è che sia il Button, sia la TextBox, mantengono intatte le proprie caratteristiche, quindi possiamo cliccare il primo oppure modificare il testo del secondo.

L'esempio non è di alcun vantaggio pratico, ma mostra il grado di flessibilità disponibile.
Questa "magia" avviene grazie al sistema di rendering di Silverlight. Banalmente possiamo dire che utilizza tre meccanismi diversi di visualizzazione del contenuto:
- Se l'oggetto figlio è un
UIElementanche esso sarà renderizzato - Per un qualsiasi tipo di contenuto (non
UIElement) sarà invocato il metodoToString - Il caso più avanzato riguarda i tipi di oggetti che prevedono la definizione di
Template, per la precisione unDataTemplate. Affronteremo questo caso un una lezione apposita
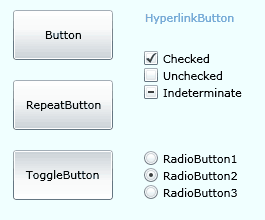
Vediamo intanto con un esempio alcuni dei controlli descritti:
<Canvas ...>
<Button Canvas.Top="10" Canvas.Left="20" Height="50" Width="100" Content="Button" />
<RepeatButton Canvas.Top="80" Canvas.Left="20" Height="50" Width="100" Content="RepeatButton" />
<ToggleButton Canvas.Top="150" Canvas.Left="20" Height="50" Width="100" IsChecked="true" Content="ToggleButton" />
<HyperlinkButton Canvas.Top="10" Canvas.Left="150" Content="HyperlinkButton" />
<StackPanel Canvas.Top="50" Canvas.Left="150" >
<CheckBox IsThreeState="True" Content="Checked" IsChecked="true" />
<CheckBox IsThreeState="True" Content="Unchecked" IsChecked="false" />
<CheckBox IsThreeState="True" Content="Indeterminate" IsChecked="{x:Null}" />
</StackPanel>
<StackPanel Canvas.Top="150" Canvas.Left="150" >
<RadioButton Content="RadioButton1" />
<RadioButton Content="RadioButton2" IsChecked="true" />
<RadioButton Content="RadioButton3" />
</StackPanel>
</Canvas>