Nel gruppo dei Text Controls, troviamo tutti quei controlli che permettono di visualizzare e/o modificare del testo. I controlli in questione sono: TextBox, PasswordBox, TextBlock.
Il controllo TextBox è la classica casella di testo che permette all'utente di modificare il contenuto, rappresentato dalla proprietà Text.
Questo controllo fornisce molte proprietà che permettono di personalizzare l'aspetto del testo, alcune di esse sono:
- testo multi linea (
AcceptsReturn) - l'uso di ScrollBars (
HorizontalScrollBarVisibilityeVerticalScrollBarVisibility) - tipo di carattere (
FontFamily) - dimensione del carattere (
FontSize) - spessore del carattere (
FontWeight) - colore della scritta (
Foreground)
Facciamo un esempio di utilizzo del controllo via codice XAML.
<TextBox Margin="20"
AcceptsReturn="True"
VerticalScrollBarVisibility="Visible"
FontFamily="Comic Sans MS" FontSize="25" FontWeight="ExtraBold"
Background="Black" Foreground="Red"
TextWrapping="Wrap" Text="TextControls">
</TextBox>
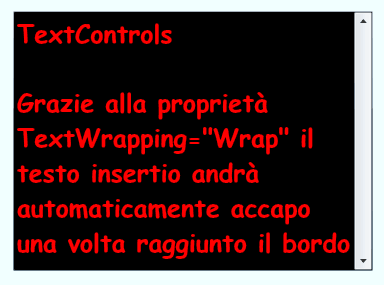
L'uso di questo controllo è molto semplice. L'immagine seguente mostra il risultato prodotto dal precedente XAML più del testo inserito a mano, che spiega l'uso della proprietà TextWrapping impostata a Wrap.

PasswordBox
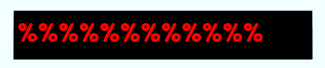
PasswordBox è la classica casella di testo che nasconde il contenuto, utile appunto per l'immissione di password. Eredita da TextBox, modificandone alcuni aspetti della visualizzazione del testo, che è solo su riga singola e oscurato da un simbolo, definito nella proprietà PasswordChar. Per accedere al testo dobbiamo utilizzare la proprietà Password anziché Text.
<PasswordBox Margin="20" Height="50" Width="300"
FontFamily="Comic Sans MS" FontSize="25" FontWeight="ExtraBold"
Background="Black" Foreground="Red"
Password="TextControls"
PasswordChar="%" />

Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: