L'ultimo dei pannelli che esaminiamo è il Grid, che è anche il più flessibile, ci permette di posizionare gli elementi figlio raggruppati in righe e colonne definite da noi.
Una volta inserita un controllo Grid definiamo una griglia e ne possiamo definire quali le righe e le colonne che la compongono, per farlo dobbiamo aggiungere una serie di elementi RowDefinition e ColumnDefinition come figli delle proprietà RowDefinitions e ColumnDefinitions, impostando rispettivamente per ogni definizione altezza e larghezza, come descritto nella seguente tabella.
| Valore | Descrizione |
|---|---|
Auto |
La riga/colonna calcola la propria dimensione sulla base di quella del proprio contenuto |
"10" |
La larghezza/altezza della riga/colonna viene impostata ad un valore assoluto |
"*" |
La larghezza/altezza della riga/colonna viene impostata ad un valore proporzionale pari allo spazio disponibile |
"10*" |
La larghezza/altezza della riga/colonna viene impostata ad un valore proporzionale pari a dieci volte lo spazio disponibile e così via |
Combinando le tecniche i dimensionamento per distribuire proporzionalmente lo spazio, è possibile suddividere l'area delle griglia come percentuale dello spazio dello schermo, rendendo il nostro layout flessibile in grado di adattarsi alle diverse possibili risoluzioni.
Definita la struttura dobbiamo aggiungere gli elementi figlio posizionandoli tramite le Attached Properties Grid.Row e Grid.Column. Se omesse, il comportamento predefinito prevede che l'elemento venga posizionato nella cella in alto a sinistra (riga zero, colonna zero).
Una proprietà della Grid molto utile è sicuramente ShowGridLines, se la impostamo a true, saranno visualizzate le linee che separano righe e colonne.
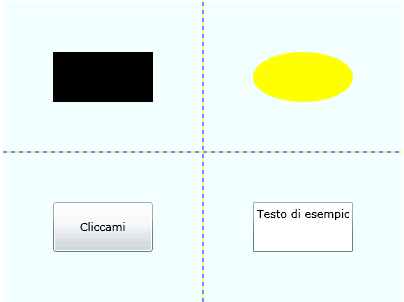
Vediamo un esempio in cui creiamo una griglia di dimensione 4x4 ed in ogni cella inseriamo un controllo:
<Grid x:Name="LayoutRoot" ShowGridLines="True" Background="Azure"
Width="400" Height="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*" />
<ColumnDefinition Width="50*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50*" />
<RowDefinition Height="50*" />
</Grid.RowDefinitions>
<Rectangle Grid.Row="0" Grid.Column="0" Fill="Black" Height="50" Width="100" />
<Button Grid.Row="1" Grid.Column="0" Content="Cliccami" Height="50" Width="100" />
<Ellipse Grid.Row="0" Grid.Column="1" Fill="Yellow" Height="50" Width="100" />
<TextBox Grid.Row="1" Grid.Column="1" Text="Testo di esempio" Height="50" Width="100" />
</Grid>

Se vogliamo che un controllo figlio occupi più di una riga o colonna dobbiamo agire sulle proprietà Grid.RowSpan e Grid.ColumSpan, indicando il numero di righe o colonne da occupare, per esempio per estendere su entrambe le colonne il controllo Button dell'esempio precedente dobbiamo modificare lo XAML così:
<Button Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Content="Cliccami" Height="50" Width="100" />