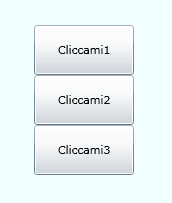
Lo StackPanel ha la peculiarità di ordinare, in maniera automatica, gli elementi figlio come una pila, in direzione verticale o orizzontale, a seconda del valore della proprietà Orientation. Vediamo un esempio di utilizzo dello StackPanel per posizionare, con orientamento predefinito, quindi verticale, tre controlli Button:
<StackPanel x:Name="LayoutRoot" Background="Azure"
Width="400" Height="300">
<Button Content="Cliccami1" Height="50" Width="100" />
<Button Content="Cliccami2" Height="50" Width="100" />
<Button Content="Cliccami3" Height="50" Width="100" />
</StackPanel>

Il risultato mostra i tre Button incolonnati verticalmente.
Margini
Notiamo anche che i controlli sono adiacenti l'uno con l'altro. In questo caso per distanziare gli elementi figlio si utilizza la proprietà Margin, applicata come attributo su questi ultimi. Questa proprietà, ereditata da FrameworkElement, quindi esposta da tutti i controlli, indica la distanza di un controllo figlio dal bordo del controllo padre.
| Valore | Descrizione |
|---|---|
"10" |
Un unico valore, 10, che verrà utilizzato per tutti i lati del bordo |
"20,5" |
Due valori, utilizzati per impostare coppie di bordi. Il primo valore, 20, imposta la distanza dal bordo sinistro e destro. Il secondo valore, 5, imposta la distanza dal bordo superiore e quello inferiore |
"0,10,20,30" |
Quattro valori, per impostare rispettivamente la distanza dal bordo sinistro, superiore, destro ed inferiore |
Allineamento
Altre proprietà importanti per la gestione del layout, sono: HorizontalAlignment, VerticalAlignment, HorizontalContentAlignment e VerticalContentAlignment, che indicano rispettivamente l'allineamento orizzontale e verticale per il controllo oppure per il contenuto del controllo. I possibili valori sono elencati nella seguente tabella.
| Valore | Descrizione |
|---|---|
Left |
L'elemento viene allineato a sinistra |
Right |
L'elemento viene allineato a destra |
Top |
L'elemento viene allineato in alto |
Bottom |
L'elemento viene allineato in basso |
Center |
L'elemento viene allineato al centro |
Stretch |
L'elemento viene allargato per riempire l'intero spazio disponibile |
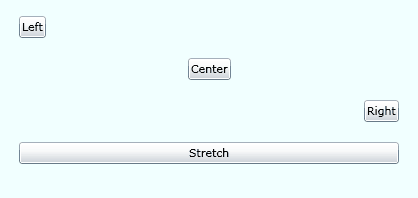
Vediamo un esempio:
<StackPanel x:Name="LayoutRoot" Background="Azure"
Width="400" Height="300">
<Button Content="Left" HorizontalAlignment="Left" Margin="10" />
<Button Content="Center" HorizontalAlignment="Center" Margin="10" />
<Button Content="Right" HorizontalAlignment="Right" Margin="10" />
<Button Content="Stretch" HorizontalAlignment="Stretch" Margin="10" />
</StackPanel>