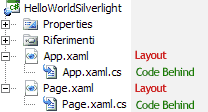
Nella più semplice delle ipotesi, come nel nostro caso, il progetto è costituito da due file, App.xaml e Page.xaml. I file XAML servono per la definizione del layout e delle risorse (es. Page.xaml) e sono sempre corredati da un file (es. Page.xaml.cs) che contiene la cosiddetta "logica applicativa", ovvero i comportamenti e le azioni che gli oggetti presenti sul layout compiranno secondo le necessità dell'applicazione. Questi file sono detti "code-behind" e sono scritti utilizzando linguaggi "managed" come C# o VB.NET.

Questa tecnica di separazione fra layout e codice è la stessa utilizzata per le Web Form.
App.xaml rappresenta l'entry point dell'applicazione, un po' come il global.asax nelle applicazione ASP.NET. Analizzandone il code-behind troviamo due principali metodi:
- Application_Startup: definisce il codice per la creazione dello UserControl
Silverlightche fa da elemento principale, detto ancheRootElement - Application_UnhandledException: contiene il codice per gestire le eccezioni scatenate durante l'esecuzione e non gestite altrove. Qui dobbiamo aggiungere la nostra logica di gestione
Finalmente apriamo il file Page.xaml. Visual Studio ci mostra l'anteprima del layout definito con XAML, nonè modificabile in modo visuale ma ci aiuta a capire quale sarà il risultato finale.
L'elemento principale dell'interfaccia, come già accennato, è uno UserControl. Nella Casella degli strumenti troviamo tutti i controlli Silverlight, che possiamo trascinare all'interno del codice XAML. Le librerie necessarie, già referenziate, sono System.Windows e System.Windows.Browser.
Come primo esempio inseriamo un controllo Button e definiamone dimensione e contenuto.
<UserControl x:Class="HelloWorlldSilverlight.Page" Width="400" Height="300"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot" Background="White">
<Button x:Name="myButton" Content="Cliccami!" Width="150" Height="100" />
</Grid>
</UserControl>
Una volta scritto lo XAML necessario il designer si aggiornerà in maniera automatica.

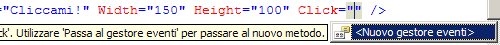
Scenderemo in seguito nei dettagli del linguaggio XAML, intanto completiamo l'esempio intercettando l'evento Click del Button, per farlo basterà scrivere il nome dell'evento nel tag e premere due volte il pulsante TAB: Visual Studio genererà tutto il codice necessario.

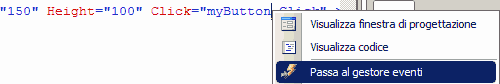
Cliccando con il tasto destro sul nome dell'evento e selezionando la voce Passa al gestore eventi presente nel menu contestuale dell'editor, Visual Studio ci posizionerà nel rispettivo metodo nel code-behind.

Concludiamo inserendo la seguente riga di codice, che si visualizza un piccolo messaggio.
private void myButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Cliccato!");
}
Lanciamo l'applicazione con F5 e abilitiamo il debugger. Nel browser apparirà il nostro bottone e, cliccandici su, sarà visualizzato il messaggio.