Così come accennato nella panoramica della precedente lezione, uno dei pannelli più importanti per comprendere la manipolazione fotografica è quello dell'Istogramma. Apprendere il suo funzionamento, nonché imparare a leggerne la rappresentazione grafica, è infatti propedeutico per lavorare con le Curve, di cui si parlerà diffusamente in una futura lezione.
Per questo intervento si è fatto ricorso a Photoshop CC 2017, ma gran parte delle istruzioni fornite possono essere efficacemente applicate anche alle versioni precedenti del software, seppur con qualche piccolo cambiamento.
Istogramma: come funziona
Si è visto nelle precedenti lezioni come, modificando le Aree di Lavoro tramite l'apposito comando in alto a destra del software, anche la colonna di destra dei pannelli e delle palette muta per seguire specifiche esigenze. Selezionando l'opzione Fotografia, ad esempio, il primo pannello proposto è quello dell'Istogramma, insieme alle Regolazioni e al Navigatore, così come evidenziato in Figura 1.
L'Istogramma mostra, tramite una rappresentazione grafica a due assi, la distribuzione in pixel
Il grafico presentato all'apertura del pannello mostra una visione d'insieme dell'intera immagine, così come mostrato dalla sovrapposizione di istogrammi di diverso colore. Cliccando sull'icona delle opzioni Vista Ingrandita Mostra tutti i Canali
Di norma, la Vista Ingrandita è quella più frequentemente scelta, così come riportato in Figura 3.
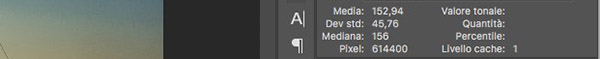
Il primo elemento che salta all'occhio è come, sotto al grafico stesso, vengano riportate in due colonne delle importanti informazioni
- Media
- Dev Std
- Mediana
- Pixel
La colonna di destra è invece interattiva: cliccando con il mouse sull'istogramma stesso, verranno mostrati dei valori relativi all'area prescelta con il puntatore.
- Valore tonale
- Quantità
- Percentile
- Livello cache
Come facile comprendere, parte di queste opzioni sono ovviamente destinate ai professionisti dell'immagine, mentre per l'uso comune o quotidiano è più che sufficiente saper leggere l'istrogramma di base, comprendendone la distribuzione generale. Come accennato, la visualizzazione mostrata fino a ora è complessiva, tuttavia potrebbe essere più utile e specifica una lettura singola. Per farlo, è sufficiente selezionare l'apposito menu a tendina, come mostrato in Figura 4, e scegliere tra RGB, Rosso, Verde, Blu, Luminosità e Colori, a seconda delle proprie esigenze.
Come anticipato in apertura, la comprensione dell'Istogramma si rende particolarmente utile per lavorare con le Curve
Credit immagine:
Barca -
Pixabay