Creato un nuovo profilo è bene effettuare subito le impostazioni di base, in modo che la prima analisi dei dati popoli già correttamente i report. Per fare ciò è necessario cliccare il link "modifica", a fianco del profilo appena creato, e poi operare sul link "modifica" sotto allo stato del monitoraggio, in alto a destra nella sezione impostazioni profilo: nome profilo.
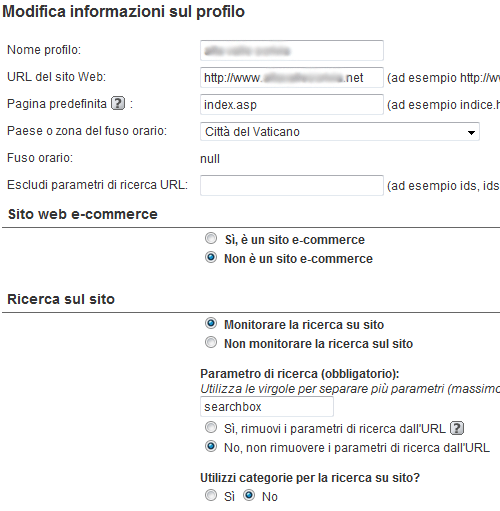
I campi disponibili sono: il nome del profilo e l'URL del sito Web, gli stessi che abbiamo specificato in fase di creazione; è possibile modificarli perché non inficiano minimamente sulla ricezione dei dati. L'URL è un semplice promemoria per noi, il codice di monitoraggio è indipendente da questa impostazione.
È bene anche specificare quale sia la pagina predefinita del nostro sito Web, ovvero la pagina che viene servita per default dal Web server (ad esempio index.php). Uno dei parametri registrati da Google Analytics è proprio l'indirizzo preciso della richiesta, quindi www.miosito.it e www.miosito.it/index.php vengono trattati come fossero due URL distinti, anche se spesso sono la stessa cosa. Specificando la pagina predefinita, possiamo permettere ad Analytics di sommare i dati relativi a questi due URL ed avere dati più precisi.

È poi possibile escludere completamente alcuni parametri degli URL del nostro sito. Se il nostro sito contiene molte pagine uguali, che differiscono per un solo parametro, ad esempio se il sito mostra in chiaro l'ID di sessione, Google Analytics rischia di registrare un bassissimo numero di visite a un numero molto alto di pagine, che hanno URL diversi ma sono di fatto la stessa pagina. Ad esempio:
- pagina.php?contenuto=1&sess=123345456
- pagina.php?contenuto=1&sess=456678566
- pagina.php?contenuto=1&sess=877745467
Queste URL sono la stessa pagina, ma per Google Analytics sono quattro pagine diverse. Inserendo "sess" nel campo "Escludi parametri di ricerca URL" faremo in modo che Analytics prevenga questo problema, e avremo dei report più puliti e leggibili, oltre che più funzionali alle nostre analisi. Più parametri da ignorare vanno separati con una virgola.
Se il sito che si andrà a monitorare è un sito di e-commerce, è bene specificarlo tramite il radio button apposito: questo ci darà accesso ad una sezione di report che normalmente non è attivata quando si crea un nuovo profilo. Affinché questa sezione sia popolata sono però necessarie alcune modifiche direttamente nel codice di monitoraggio e nelle pagine del carrello e della transazione di acquisto. In alcune situazioni è anche possibile abilitare i rapporti di e-commerce in siti che non vendono nulla e trarre ugualmente beneficio dai report, ma anche questa è una implementazione avanzata e non è oggetto di questa guida.
L'ultima sezione delle opzioni da configurare in un nuovo profilo è quello sul monitoraggio della ricerca interna, fonte di preziose informazioni sui contenuti più desiderati dagli utenti, su quelli meno visibili, sulle chiavi esatte che i visitatori digitano per trovare i nostri contenuti quando sono già sul sito. Per abilitare il monitoraggio della ricerca interna è necessario innanzitutto selezionare il radio button preposto, dopodiché si deve indicare a Google Analytics in quale parametro dell'URL si trova la stringa che è stata ricercata. Ad esempio nell'URL Search.asp?results=1&text=genova, il parametro da indicare è "text".
Se le pagine dei risultati della ricerca includono, a loro volta, dei parametri da escludere, come ad esempio gli ID di sessione, è necessario selezionare l'opzione "Sì, rimuovi i parametri di ricerca dall'URL", altrimenti, anche in questo caso, molte pagine uguali saranno trattate singolarmente, inficiando le analisi possibili sulle ricerche interne. Se il motore di ricerca interno è di tipo avanzato, e include la possibilità di cercare per categorie, si possono segnalare ad Analytics fino a cinque diversi parametri che contengono queste categorie, in modo che venga popolato l'apposito report all'interno della sezione "ricerca sul sito". È nuovamente necessario indicare se l'URL contiene parametri tipo ID di sessione, ciò a causa dei noti problemi trattati in precedenza.
Questa gestione delle ricerche interne presuppone che il form utilizzi un metodo GET per passare i parametri, ovvero che l'URL risultante della action mostri nella barra dell'indirizzo della pagina dei risultati il parametro che contiene il testo ricercato (text, nell'esempio precedente). Se la form utilizza un metodo POST, questo parametro non sarà visualizzato e la ricerca sul sito non sarà possibile. In questo caso è necessario aggiungere alla form l'evento onSubmit e una chiamata ad una funzione particolare di Google Analytics: trackPageview(), che serve a generare pagine virtuali che non esistono nel nostro sito, ma che esistono a tutti gli effetti e sono conteggiate nei report di Google. La sintassi corretta, nel nostro esempio, potrebbe essere:
onSubmit="javascript:pageTracker._trackPageview('/search.asp?text=genova');"
Facendo in modo che il contenuto di text cambi dinamicamente (tramite javascript) è possibile sopperire al problema del POST e continuare a giovare dei report della ricerca interna. Un'altra implementazione prevede di usare la stessa funzione per sovrascrivere solo in Google Analytics l'URL della pagina dei risultati, cambiando il codice di monitoraggio soltanto di quella pagina così (esempio in PHP, si assume che il campo input della ricerca si chiamasse "query"):
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-XXXXXX-X");
pageTracker._trackPageview("/search?text='. $_POST['query'] .'")';
</script>