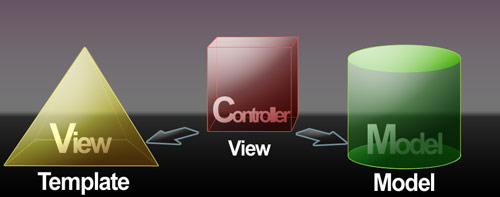
Come noto, il pattern MVC (Model-View-Controler) si propone di separare la rappresentazione del modello dei dati (model), l'interfaccia utente (view) e la logica applicativa (controller), anche detta logica di "business".
Django incarna perfettamente il pattern MVC. Ogni applicazione è composta da Model View e Template.

Model
È un'insieme di classi Python per la rappresentazione del modello dei dati. Queste classi forniscono una rappresentazione per le tabelle del database e questo ci consente di utilizzare gli oggetti per effettuare le operazioni CRUD sui dati, al posto delle classiche query SQL. Si parla in questo caso di ORM, Object-Relational Mapping.
Tutte le definizioni delle classi sono contenute nel file models.py nella cartella dell'applicazione.
View
Si tratta di funzioni Python che gestiscono il flusso dell'applicazione e implementano la componente Controller del pattern MVC. Grazie a queste funzioni possiamo definire le pagine all'interno dell'applicazione e i comportamenti che queste pagine avranno in funzione dell'interazione con l'utente.
In una View possiamo prendere una serie di dati dal Model, elaborarli e decidere quale Template utilizzare per mostrare i dati all'utente finale. In alternativa possiamo richiamare un altra View, spedire una mail, etc.
Template
File di testo che descrivono la presentazione dei dati implementando la componente View del pattern).
Questa suddivisione consente a diverse figure professionali, di lavorare in modo indipendente alle parti dell'applicazione di propria competenza: gli sviluppatori si dedicheranno al modello dei dati e alle view, i Web designer ai template.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: