Le pagine HTML generate automaticamente dal comando scaffold ci permettono di interagire con la risorsa Bookmark tramite browser; dobbiamo però ammettere che queste pagine, seppur funzionali, non sono molto pratiche da utilizzare. Proviamo a eseguire due interventi per rendere più piacevole la pagina di elenco dei bookmark (action index del controller bookmarks):
- I bookmark devono apparire in ordine alfabetico per titolo
- Invece di visualizzare i dati in una tabella vogliamo farli apparire in un elenco puntato
Prima di intervenire sul codice cerchiamo di capire dove dobbiamo intervenire:
- perché i bookmark appaiano in ordine alfabetico bisogna intervenire sull'istruzione che estrae i dati dal database così da indicare l'ordinamento voluto. Questo tipo di istruzione è presente nel controller
- modificare la modalità di visualizzazione dei bookmark significa invece intervenire sulla parte che si occupa di generare la pagina HTML, quindi sulla vista
Iniziamo modificando il file app/controllers/bookmarks_controller.rb: l'istruzione che si occupa di recuperare i dati è Bookmark.find(:all). Leggendo il frammento di codice è già possibile capirne le differenti sezioni:
Bookmark - dal modello Bookmark find - trova :all - tutto
A questa istruzione dobbiamo aggiungere l'ordinamento, e lo faremo in questo modo:
Bookmark - dal modello Bookmark find - trova :all - tutto :order => 'title' - ordinato per campo title (title è uno dei campi della risorsa bookmark)
Otteniamo l'istruzione:
Bookmark.find(:all, :order => "title")
Sostituiamo questa istruzione a quella attuale e ricarichiamo la pagina http://0.0.0.0:3000/bookmarks. Ora i bookmark sono mostrati in ordine alfabetico, questo perché la vista mostra i risultati che il controller ha preparato, già in ordine, nella variabile @bookmarks.
Per il secondo intervento, sull'aspetto della pagina Web, modifichiamo vista. Apriamo il file app/views/bookmarks/index.html.erb e sostituiamo al codice esistente quello riportato qui sotto:
<h1>Listing bookmarks</h1> <ul> <% for bookmark in @bookmarks %> <li> <strong><%= bookmark.title %></strong><br /> <%= bookmark.description %><br /> <small> <%= link_to 'Show', bookmark %> | <%= link_to 'Edit', edit_bookmark_path(bookmark) %> | <%= link_to 'Destroy', bookmark, :confirm => 'Are you sure?', :method => :delete %> </small> </li> <% end %> </ul> <br /> <%= link_to 'New bookmark', new_bookmark_path %>
Il codice non è cambiato poi molto: dopo il titolo <h1> incontriamo un ciclo for racchiuso tra <% e %> (codice Ruby che non produce testo). Il ciclo che viene eseguito per ogni bookmark dell'elenco @bookmarks. Ad ogni iterazione la variabile bookmark (al singolare e senza la @) assumerà il valore di uno dei bookmark contenuti nella variabile @bookmarks.
All'interno del ciclo troviamo alcuni tag <%= %>, che producono il testo da inserire nella pagina; <%= bookmark.title %> è il titolo del bookmark, mentre <%= bookmark.description %> ne rappresenta la descrizione.
Aggiungiamo un link utilizzando l'indirizzo del bookmark come URL e il titolo come testo. Ruby on Rails mette a disposizione un'istruzione particolare per la costruzione dei link, che vediamo utilizzata anche nella pagina che stiamo analizzando: link_to.
L'istruzione link_to prevede due tipi di link:
- link assoluto verso una risorsa esterna (ad esempio una pagina di un sito internet)
- link verso l'action di un controller dell'applicazione
Il nostro esempio ricade ovviamente nel primo caso. Pertanto utilizziamo la sintassi:
link_to <etichetta del link>, <url>
Che nel nostro caso diventa:
<h1>Listing bookmarks</h1> <ul> <% for bookmark in @bookmarks %> <li> <strong><%= link_to bookmark.title, bookmark.url %></strong><br /> ...
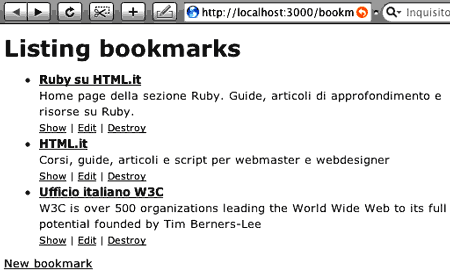
Ricaricando la pagina di elenco dei bookmark otterremo quindi: