In questa lezione ci concentriamo sui bookmark, gli oggetti che vogliamo gestire con la nostra applicazione. Ogni bookmark è definito da un URL, un titolo e una descrizione; dovrà essere possibile creare nuovi bookmark, modificare quelli già inseriti e cancellare quelli che non ci interessano più.
Torniamo al terminale. Utilizzeremo l'istruzione generate scaffold per creare la nuova risorsa Bookmark indicando direttamente da riga di comando gli attributi che ogni bookmark deve esporre e il relativi tipo.
Creare lo scaffold (l'impalcatura) per il bookmark
$ ruby script/generate scaffold bookmark url:string title:string description:text
A terminale appare un nuovo elenco di cartelle e file che Rails genera e inserisce nello scheletro dell'applicazione per assicurare le funzionalità base della risorsa Bookmark:
Esempio di output su console
$ ruby script/generate scaffold bookmark url:string title:string description:text exists app/models/ exists app/controllers/ exists app/helpers/ create app/views/bookmarks exists app/views/layouts/ exists test/functional/ exists test/unit/ exists public/stylesheets/ create app/views/bookmarks/index.html.erb create app/views/bookmarks/show.html.erb create app/views/bookmarks/new.html.erb create app/views/bookmarks/edit.html.erb create app/views/layouts/bookmarks.html.erb create public/stylesheets/scaffold.css create app/controllers/bookmarks_controller.rb create test/functional/bookmarks_controller_test.rb create app/helpers/bookmarks_helper.rb route map.resources :bookmarks dependency model exists app/models/ exists test/unit/ exists test/fixtures/ create app/models/bookmark.rb create test/unit/bookmark_test.rb create test/fixtures/bookmarks.yml create db/migrate create db/migrate/20080602001649_create_bookmarks.rb
Sempre dal terminale digitiamo rake db:migrate per preparare il database e la tabella necessaria alla gestione della risorsa:
$ rake db:migrate == 20080602001649 CreateBookmarks: migrating ================================== -- create_table(:bookmarks) -> 0.0047s == 20080602001649 CreateBookmarks: migrated (0.0050s) =========================
Se ispezioniamo la tabella bookmarks appena creata, troviamo tutte le colonne che abbiamo richiesto con l'istruzione generate scaffold.
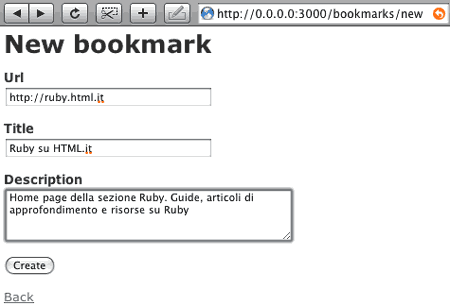
Avviamo ora il Web server con il comando ruby script/server e puntiamo il browser all'indirizzo http://0.0.0.0:3000/bookmarks/new per visualizzare la pagina per la creazione di un nuovo bookmark.

Questa pagina, come le altre che vedremo fra poco, è stata generata automaticamente da Ruby on Rails seguendo le indicazioni del comando scaffold. È stato creato il form che contiene i campi url, title e description e sono stati utilizzati tipi di input HTML differenti a seconda del tipo di dato (textfield per il tipo string e textarea per il tipo text).
Valorizziamo i campi del form inserendo URL, titolo e descrizione per il sito http://ruby.html.it e premiamo il pulsante Create. L'applicazione salverà i dati nel database e mostrerà la pagina http://0.0.0.0:3000/bookmarks/1, contenente i dati del bookmark appena inserito.
Selezionando il link Back possiamo visualizzare tutti i bookmark inseriti, e per ogni bookmark i link per visualizzarlo, modificarlo e cancellarlo (Show, Edit, Destroy).