In “Configurazione di VirtueMart | Grafica e Layout” abbiamo visto come sia possibile cambiare un tema di VirtueMart per far sì che il negozio si integri alla perfezione all’interno di un sito Joomla e del suo template: una feature introdotta in VirtueMart 1.1.
Ovviamente possiamo anche prendere in considerazione l’idea di realizzare da zero un tema oppure modificarne uno esistente. I temi di VirtueMart installati nel sistema sono memorizzati in "joomla/components/com_virtuemart/themes". Se abbiamo installato il tema vm_orange illustrato nella sezione Grafica e Layout vedremo due cartelle: “default” e “vm_orange”.
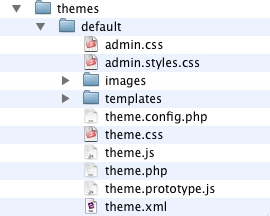
Analizziamo la struttura del template “default”.

Theme.xml
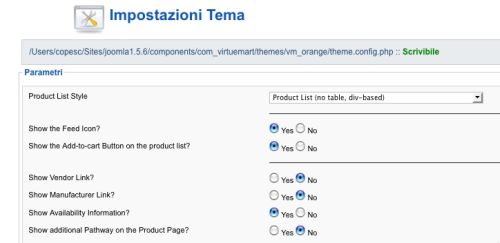
Come possiamo vedere - e come potevamo aspettarci - il tema è composto da file php, css, javascript e immagini, nonchè un file xml. Il file theme.xml è molto importante perchè consente di specificare delle opzioni attivabili dall’utente direttamente da interfaccia di amministrazione: attraverso il menu “Amministrazione | Configurazione” apriamo il tab “Sito”, quindi nel box “Disposizione” vedremo la voce “Seleziona il tema per il tuo negozio.”. A fianco vi è un link, “Configurazione”. Premendolo verrà aperta una pagina con una serie di configurazioni attivabili e disattivabili usando un semplice click del mouse.

Theme.config.php
Questo file memorizza le configurazioni stabilite da theme.xml ed impostate dall’utente.
CSS
Il tema di default comprende tre file CSS: admin.css, admin.styles.css, theme.css. I primi due stabiliscono lo stile dell’amministrazione via frontend del negozio. Il terzo, theme.css, è quello che ci interessa maggiormente perchè imposta lo stile del negozio visualizzato ai clienti.