Vediamo allora come sia possibile associare una texture anche al lato posteriore del nostro piano, in modo da "coprire" entrambe le superfici.
Possiamo decidere di utilizzare la stessa immagine impostata come texture per il lato frontale, in questo caso basta aggiungere al codice dell'esempio precedente il comando
plane.setBackSkin(skin)
Altrimenti possiamo utilizzare due texture, impostandone una sul davanti e una sul retro del piano, in questo modo
Listato 31. Imposta una texture avanti e una dietro
var skin:TextureSkin = new TextureSkin(BitmapData.loadBitmap("petit"));
var bskin:TextureSkin = new TextureSkin(BitmapData.loadBitmap("monalisa"));
plane = new Plane3D(100,100,5,'tri');
plane.setSkin( skin );
plane.setBackSkin( bskin );
Possiamo facilmente intuire come "skin" sia la skin frontale e "bskin" quella posteriore:
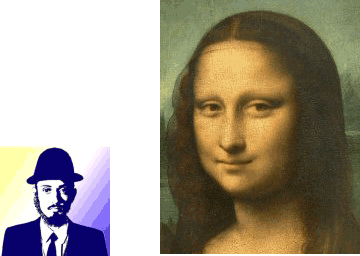
Il piano con applicate due diverse skin
Abbiamo un problema: l'immagine frontale è renderizzata come previsto e si adatta perfettamente al piano, mentre quella sul retro sembra considerare solo una parte dell'immagine che viene continuamente ripetuta. Il problema è dovuto al fatto che l'immagine impostata come skin "frontale" viene utilizzata per calcolare come dividere ed applicare l'immagine sul retro. Quindi, viene creata una mappatura tra i punti 3D dell'oggetto e i punti 2D dell'immagine frontale (coordinate UV); la stessa mappatura viene usata per l'immagine posteriore.
Come possiamo vedere però le immagini che abbiamo utilizzato sono di dimensioni diverse (quella posteriore è più grande) pertanto solo alcune piccole parti dell'immagine vengono proiettate sulle facce.

Per risolvere il problema è sufficiente portare le immagini alla stessa dimensione.

Una volta impostate le texture ad uguale dimensione, ecco che entrambe le superfici saranno mappate correttamente.
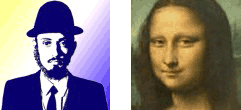
Il piano con le skin corrette
"© Petit Publications 2006" - diritti riservati