Ora che abbiamo creato la nostra funzione per realizzare un sistema di riferimento meno "invadente", passiamo a un'altra forma primitiva molto utile: il cilindro.
In Sandy, come in qualsiasi sistema 3D di tipo vettoriale, un cilindro è formato da diverse facce.
Per i corpi rotondo o curvi (come appunto il cilindro) il numero di nodi (vertici) e facce determina la qualità dell'oggetto stesso: quindi, un cilindro, per avere un buon aspetto ed essere tondeggiante, richiede molte facce.
Il numero di facce è impostabile con il parametro qualità presente nella funzione per la creazione di questo oggetto.
Listato 10. Disegnare un cilindro
function createScene( bg:Group ):Void {
// Creiamo il sistema di coordinate
createCoordinateSystem(bg, true, 1);
// Creiamo il cilindro
var cyl = new Cylinder( 40, 40, 8, 'quad');
cyl.setSkin( new MixedSkin(0xFEFE4E, 40, 0, 40, 1));
bg.addChild( cyl );
}
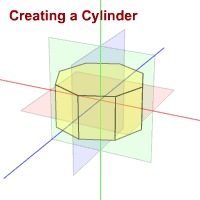
Abbiamo assegnato, al nostro cilindro, un raggio pari a 40 pixel, un'altezza di 40 pixel e una qualità pari ad 8 (facce lungo il perimetro del cerchio di base). Abbiamo anche impostato una MixedSkin di colore giallo semi-trasparente, con un bordo nero piuttosto sottile.
Il cilindro con qualità impostata ad 8

Come vediamo il numero di facce non è sufficiente a creare un cilindro ben arrotondato. Proviamo ad aumentare le facce:
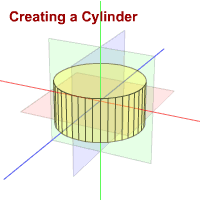
Il cilindro con qualità impostata a 40

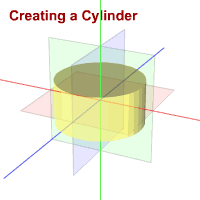
Per evitare il bordo possiamo utilizzare un SimpleColorSkin al posto del MixedSkin, inoltre utilizzando il codice skin.setLightingEnabled(true), possiamo aggiungere le luci per dare un aspetto migliore al nostro cilindro. La fonte di illuminazione di default è una luce parallela, che non crea alcuna ombra:
Il cilindro con qualità impostata a 40, SimpleColorSkin e illuminazione abilitata

Per avere un cilindro più tondeggiante, basta aumentare la qualità. Prestiamo però attenzione: più facce significano un maggior impegno per il processore!
Notiamo in tutti gli esempi il sistema di riferimento creato con la funzione createCoordinateSystem.
"© Petit Publications 2006" - diritti riservati