Un altra primitiva che può aiutarci a comprendere meglio il sistema di coordinate è Plane3D.
Se vogliamo inserire un piano all'interno del nostro progetto Sandy, Plane3D è la classe da utilizzare; richiede quattro argomenti: altezza, larghezza, qualità e modalità.
- La qualità è un numero da 1 a 10 e rappresenta il numero di parti in cui il piano verrà diviso
- La modalità può essere 'tri' o 'quad', esattamente come abbiamo visto per il box (usando la modalità 'tri' assegniamo tre vertici per ogni faccia, utilizzando la modalità 'quad' ne assegniamo quattro).
Partendo dall'esempio visto nella lezione precedente, manteniamo le linee relative agli assi (eliminiamo invece la prima linea) e introduciamo i piani delle coordinate. Alla fine avremo gli assi e i piani xy, xz e yz.
Iniziamo con la creazione di un singolo piano
Listato 7. Creazione del piano xy
var xyPlane:Object3D = new Plane3D(100,100,10,'quad');
xyPlane.setSkin( new MixedSkin(0x00FF00, 20, 0, 40, 1 ));
bg.addChild(xyPlane);
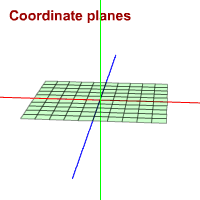
Con questo codice impostiamo un piano alto 100 pixel e largo 100 pixel, con qualità 10 (quindi verrà diviso in 10x10 parti) e gli associamo una skin con colore verde, trasparenza 20 e bordo nero (con trasparenza 40). Infine aggiungiamo il piano al gruppo principale e vediamo il risultato:
Piano xy realizzato con Sandy

Sembra però più un piano xz che un piano xy, questo in un mondo realizzato con Sandy è causato dal fatto che di default le dimensioni (larghezza e altezza) sono relative agli assi Z e X.
Per rendere corretto il piano creato, rispetto agli assi X e Y (creando quindi il piano xy, che conterrà appunto questi due assi), dobbiamo ruotarlo di 90 gradi intorno all'asse X. Come già visto per il cubo, dobbiamo creare un TransformGroup e un oggetto Transform3D per eseguire la rotazione.
Listato 8. Posiziona correttamente il piano xy
// Creiamo il TransformGroup
var tg:TransformGroup = new TransformGroup();
// Quindi creiamo l'oggetto Transform3D per applicare trasformazioni in 3d dimensioni
var rotation:Transform3D = new Transform3D();
// Impostiamo come trasformazione la rotazione
rotation.rot(90,0,0);
// Associamo la trasformazione al TransformGroup
tg.setTransform( rotation );
// Aggiungiamo il piano al TransformGroup
tg.addChild( xyPlane );
// Aggiungiamo il TransfromGroup al gruppo principale
bg.addChild(tg);
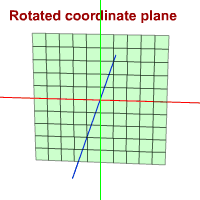
Dopo questa trasformazione il nostro piano si è posizionato sugli assi X ed Y come volevamo.
Il piano xy posizionato correttamente

Per creare il piano yz dovremo eseguire un procedimento analogo, ruotando il piano intorno all'asse Z.
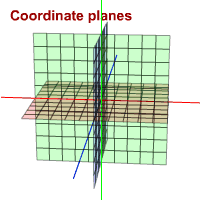
Per il piano zx, invece, abbiamo visto che va bene l'impostazione di default. Creando questi altri due piani possiamo ottenere un sistema completo di coordinate.
Il sistema di coordinate completo, con piani e assi

Questo sistema illustra in maniera abbastanza efficace assi e piani del mondo di Sandy
Le griglie risultano troppo spesse: se volessimo utilizzare questo sistema come riferimento visivo durante la creazione degli oggetti sarebbe meglio utilizzare una skin più leggera.