Continiuiamo il viaggio nelle API di Google provando un servizio meno conosciuto di GMail ma molto utile: Google Chart.
Google Chart è un servizio che permette di creare dei grafici online. Il grande vantaggio è proprio quello di avere uno strumento molto potente senza dover installare nessun programma.
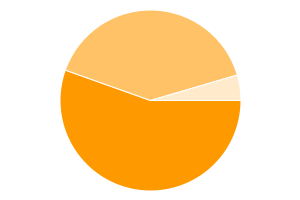
È possibile costruire diversi tipi di grafici, scegliere i colori degli elementi e dello sfondo, le dimensioni. Vediamo alcuni esempi rappresentativi iniziando da un semplice grafico a torta:
>> require 'rubygems' => true >> require 'gchart' => true >> chart = Gchart.pie(:data => [55, 40, 5]) => "http://chart.apis.google.com/chart?chd=s:9sF&cht=p&chs=300x200"
Quello prodotto in output è un URL dove troveremo l'immagine del grafico appena creato.

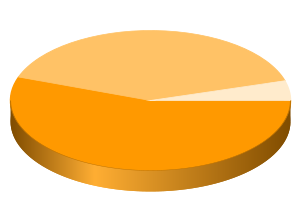
Nell'esempio non abbiamo fatto altro che passare le quote da rappresentare sotto forma di array a Gchart.pie. Per dare la terza dimensione al nostro grafico basta utilizzare il metodo Gchart.pie_3d:
>> chart = Gchart.pie_3d(:data => [55, 40, 5]) => "http://chart.apis.google.com/chart?chd=s:9sF&cht=p3&chs=300x200"

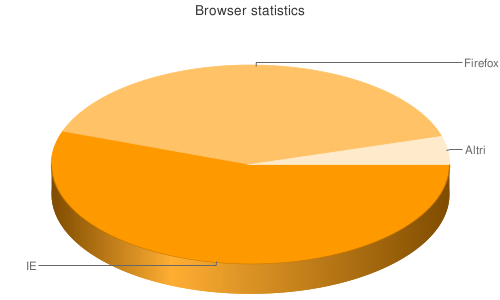
Rendiamo più completo il grafico aggiungendo un titolo e delle etichette per le quote passando a Gchart.pie_3d tutti gli attributi necessari:
>> Gchart.pie_3d( :title => 'Browser statistics',
:data => [55, 40, 5],
:labels => ["IE", "Firefox", "Altri"],
:size => '500x300')
=> "http://chart.apis.google.com/chart?chd=s:9sF&cht=p3&chtt=Browser+statistics&chs=500x300&chl=IE%7CFirefox%7CAltri"

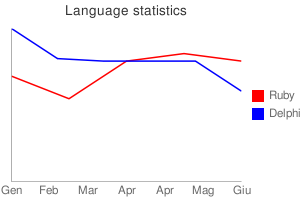
Concludiamo osservando un grafico a linea completo:
>> Gchart.line( :title => "Language statistics",
:data => [[2.3, 1.8, 2.6, 2.8, 2.6], [3.3, 2.7, 2.6, 2.6, 2.6, 2.0]],
:line_colors => ['ff0000', '0000ff'],
:legend => ["Ruby", "Delphi"],
:axis_with_labels => ['x'],
:axis_labels => ['Gen|Feb|Mar|Apr|Apr|Mag|Giu'])
=> "http://chart.apis.google.com/chart?chd=s:qhwzw,9xwwwk&chxt=x&cht=lc&chtt=Language+statistics&chco=ff0000,0000ff&chs=300x200&chxl=0:%7CGen%7CFeb%7CMar%7CApr%7CApr%7CMag%7CGiu&chdl=Ruby%7CDelphi"

In questo esempio abbiamo popolato il grafico utilizzando gli appositi attributi dai nomi autoesplicativi.
È possibile anche salvare il grafico su file utilizzando gli attributi :format e :filename
>> chart = Gchart.pie(:data => [55, 40, 5], :format => 'file', :filename => 'chart1.png')
In questo modo troveremo il file chart1.png nella directory di lavoro. Per un enenco completo dei tipi di grafici e degli attributi configurabili rimando alla documentazione della gemma e a quella delle API entrambe ricche di dettagli e di esempi.