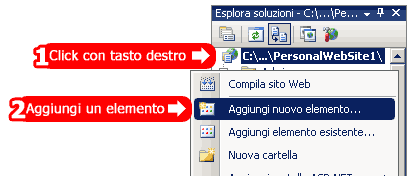
Supponiamo di voler inserire una nuova pagina, con del semplice testo per avvisi. Anzitutto aggiungiamo un nuovo elemento dal pannello "Esplora Risorse", cliccando col tasto destro sul nome del progetto, poi scegliamo "Aggiungi nuovo elemento...".

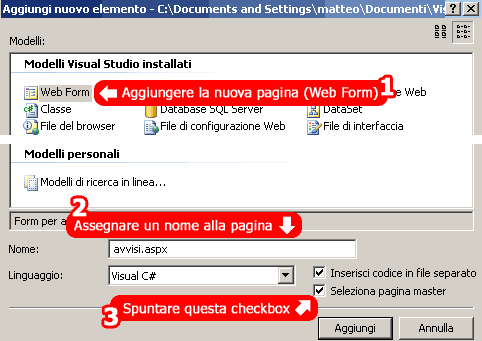
Ci appare il pannello per la creazione di nuovi elementi. Selezioniamo la voce "Web Form": in ASP.NET le pagine sono chiamate così. In basso troviamo la casella di testo per inserire il nome della pagina, qui possiamo scrivere avvisi.aspx.
Sempre in basso troviamo una checkbox con etichetta "Seleziona pagina master", dobbiamo spuntarla, in questo modo possiamo creare una pagina di contenuto da inserire nella nostra Master Page.

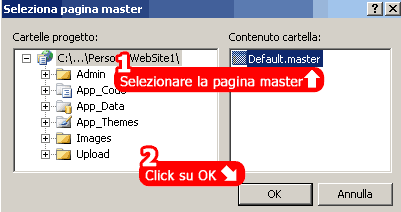
Una volta cliccato su "Aggiungi" ci appare una nuova maschera che ci chiede di selezionare la pagina master di riferimento per il nostro nuovo contenuto. Selezioniamo la pagina master Default.master e clicchiamo su Ok.

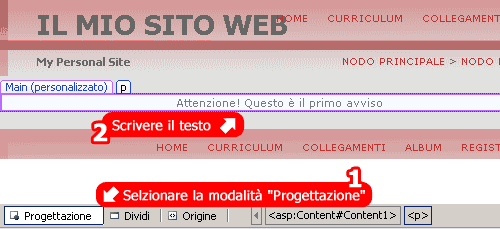
A questo punto la nuova pagina è pronta, possiamo modificarla facilmente in modalità "Progettazione" e scrivere un testo di prova.

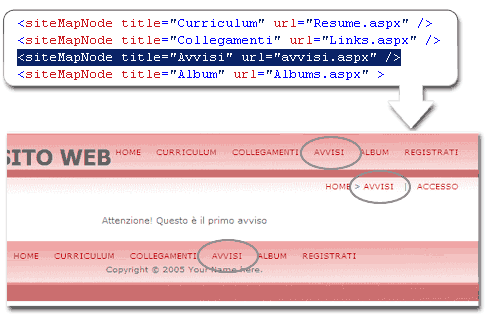
La pagina esiste ma non risulta collegata in nessun modo con il resto del sito, del resto sappiamo che per aggiungerla al menu di navigazione dobbiamo segnalarne la presenza nel fil web.sitemap. Non ci resta che aprire il file e aggiungere la riga di definizione all'interno del nodo Home.
Definizione della nuova pagina nella sitemap
<siteMapNode title="Avvisi" url="avvisi.aspx" />
Il file web.sitemap, è agganciato al controllo menu, e permette la visualizzazione della nuova pagina senza dover metter mano al codice.