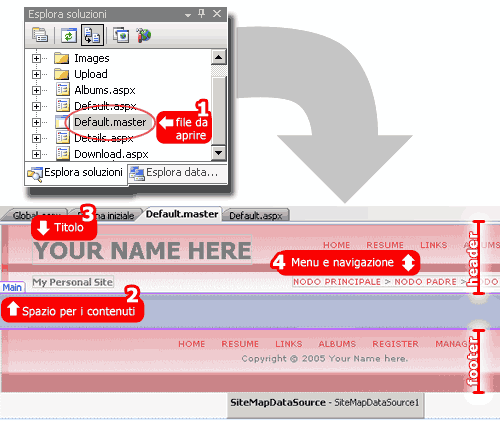
La Master Page serve a definire il layout principale delle pagine del sito. È uno dei componenti fondamentali di questo starter kit, e contiene la parte di codice XHTML comune a tutte le pagine del sito, come ad esempio l'header, il footer e il menu principale. Per vedere come è fatta la master page possiamo aprire il file Default.master che troviamo sul pannello "Esplora Risorse".

La Master Page serve quindi a definire gli spazi principali del layout come:
- l'intestazione del sito (header), che contiene il titolo, il menu e le cosiddette "breadcrumb" (molliche di pane) per la navigazione
- il pié di pagina (footer), dove viene riproposto il menu e vengono inserite delle note
- uno spazio vuoto viene destinato al contenuto delle pagine
Le modifiche fatte alla Master Page saranno visibili in tutte le pagine del portale che ne fanno uso. Per esempio possiamo provare a modifcare il titolo del sito, andando a cliccare sulla scritta grande nell'header e sostituendola con la stringa "IL MIO SITO WEB"

Tutto il testo presente nel sito può essere modificato in questo modo, mentre il menu e le breadcrumbs sono generate automaticamente dal sistema. Nelle prossime lezioni vedremo come.
Per saperne di più sulle master page si può fare riferimento alla Guida ASP.NET 2.0.