Abbiamo visto che possiamo personalizzare il layout esistente ed adattarlo alle nostre esigenze, partendo dai temi di base o scaricandone altri. Ma possiamo anche crearne di nuovi o modificare un tema esitente.
Il modo più semplice per creare un nuovo tema è quello di copiare un tema esistente e modificarlo in alcune delle sue parti, o in tutto, fino ad ottenere il risultato desiderato.
Per esempio possiamo creare una copia di tutta la cartella White, cliccando col destro sulla cartella White e selezionando "copia", poi cliccando ancora col destro sulla cartella App_Themes e poi su "incolla". Selezioniamo e diamo alla copia il nome Red (tasto F2).
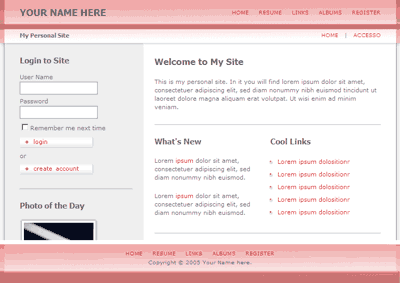
Ora non ci resta che provare a modificare alcuni elementi del layout. Nel nostro caso ci limitiamo a cambiare le immagini di sfondo dell'header e del footer. Le troviamo nella cartella Images del tema sotto il nome di header.gif e footer.gif e le sostituiamo con altre immagini create da noi.

Il file CSS contiene gli stili da applicare alle pagine che compongono l'applicazione, e permettono di personalizzare quasi ogni aspetto grafico, dallo sfondo, al colore dei caratteri, l'allineamento e ad un'infinità di altre possibilità che permettono di modificare anche in modo drastico l'aspetto del sito.
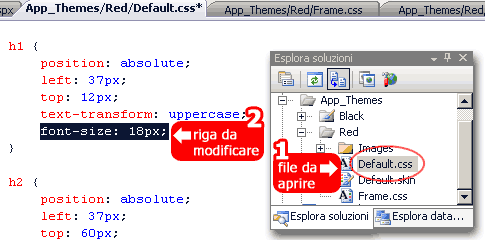
Nel nostro caso ci limitiamo ad ingrandire un po' il corpo del testo del titolo. Dobbiamo anzitutto aprire il file Default.css, cercare il punto in cui si definiscono le regole per il titolo h1 e sostituire la riga:
font-size: 18px;
con
font-size: 28px;

Per approfondire la gestione dei CSS vi suggeriamo di leggere la guida CSS di base.
Il file di skin (in un tema ce ne può essere più di uno) definisce le associazioni tra le immagini (dei bottoni ad esempio) e i controlli presenti nelle pagine. È possibile definire più skin per lo stesso controllo, e l'associazione è permessa grazie all'uso della propietà skinId.
Grazie agli skin non solo possiamo definire gli indirizzi (URL) delle immagini (controllo Image), ma ad esempio possiamo personalizzare l'aspetto di una tabella dinamica (controllo GridView) o di altri controlli ASP.NET.
La modifica degli skin non è argomento di questa guida ma, per chi volesse approfondire, rimandiamo alla nostra guida ASP.NET oppure a questi articoli di MSDN:
- ASP.NET Themes and Skins Overview
- Procedura dettagliata: personalizzazione di un sito Web tramite i temi di Visual Studio
Naturalmente si tratta di un tema dallo scopo puramente didattico, ma per chi desiderasse verificare i risultati della lezione è possibile scaricare il tema Red.