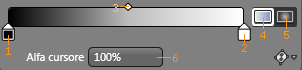
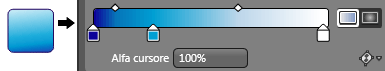
Abbiamo già osservato come, cliccando sull'icona sfumata nel pannello Aspetto, si possa assegnare un gradiente di sfumatura a riempimenti e tratti. Vediamo ora come personalizzare la sfumatura di colore usando il pannello Aspetto.

| Legenda | ||
|---|---|---|
| 1 | Colore di partenza della sfumatura | Può esser variato cliccando sopra il quadretto (cursore del colore) e selezionandone un altro col metodo che preferiamo |
| 2 | Colore finale della sfumatura | Può essere variato esattamente come il colore di partenza |
| 3 | Centro della sfumatura | Può essere spostato trascinandolo verso destra o verso sinistra |
| 4 | Sfumatura lineare | La sfumatura evolve da un lato verso il lato opposto dell'oggetto |
| 5 | Sfumatura radiale | La sfumatura evolve dal centro verso l'esterno dell'oggetto |
| 6 | Alfa cursore | Selezionato un colore qualsiasi, se ne può variare l'opacità, creando una sfumatura anche per la trasparenza |
I cursori possono essere selezionati, mossi, aggiunti ed eliminati; per aggiungere cursori colore basta cliccare in un qualsiasi punto della banda sfumata, mentre per eliminarlo basta trascinarlo fuori dalla sfumatura stessa.

Trasformare le sfumature
Lo strumento trasformazione sfumatura che troviamo nel pannello strumenti ci aiuta a posizionare la sfumatura sull'oggetto; selezionando un oggetto con una sfumatura possiamo modificarne l'inclinazione e la posizione di partenza ed arrivo semplicemente cliccando e trascinando con lo strumento trasformazione sfumatura attivo.