Il riempimento è la parte interna di un oggetto, l'area delimitata dal tratto. Possiamo decidere di rimuoverlo per ottenere una trasparenza, oppure assegnargli un colore pieno, un gradiente (o sfumatura) o ancora un'immagine ripetuta (un pattern).

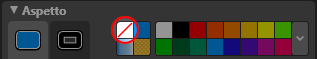
Per operare sul riempimento di un oggetto, lo si seleziona e poi si clicca sulla icona riempimento del pannello Aspetto.

Per togliere del tutto il riempimento ad un oggetto dobbiamo cliccare sulla barra rossa presente nel pannello Aspetto.

Per assegnare un riempimento a colore pieno dobbiamo farlo tramite il pannello Aspetto, usando la palette campioni, le caselle numeriche o la palette colore. Tutti questi metodi di assegnazione di colore funzionano esattamente come per il tratto, come visto nella lezione precedente.
Per assegnare un riempimento immagine dobbiamo cliccare sul relativo quadratino sul pannello Aspetto; possiamo scegliere fra diversi pattern immagine messi a disposizione da Expression Design cliccando sulla freccia a fianco alla palette campioni ed andando alla voce Categorie > Immagini riempimento colore.

È inoltre possibile utilizzare come pattern una qualsiasi immagine presente sul nostro PC cliccando sul pulsante "Importa..."
Strumento Trasformazione riempimento
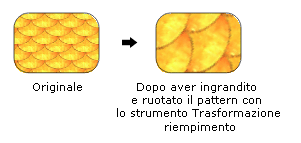
Dopo aver assegnato un riempimento immagine ad un oggetto possiamo modificare orientazione e dimensione del pattern interno liberamente, utilizzando lo strumento "trasformazione riempimento".

Attivato questo strumento possiamo cliccare sul pattern e ingrandirlo o rimpicciolirlo semplicemente trascinando il cursore, o ruotarlo e inclinarlo grazie alle icone che appaiono sui bordi (esattamente come accadeva per le trasformazioni degli oggetti).

Strumento contagocce
Nel pannello strumenti sono presenti due differenti versioni dello strumento contagocce: il contagocce colore e il contagocce attributi.

La differenza fra i due è che il primo copia solo il colore, mentre il secondo copia tutti gli attributi dell'oggetto.
L'uso del contagocce merita una spiegazione a sé: non è necessario avere alcun oggetto selezionato per utilizzare questo strumento; basta attivarlo e poi cliccare sull'oggetto della pagina da cui vogliamo copiare gli attributi (l'icona diventa un contagocce pieno) e, senza rilasciare il pulsante, trascinarlo sull'oggetto a cui vogliamo applicare il colore o gli attributi.