Si intende con "tratto", il bordo esterno di un oggetto, il suo contorno. Il tratto è anche ciò che delimita l'area del riempimento.
In questa lezione ci occuperemo delle caratteristiche del tratto; esamineremo ciò che riguarda i riempimenti più avanti.

Per manipolare il tratto di un oggetto bisognerà prima di tutto selezionarlo, per poi cliccare sull'icona "Tratto" del pannello "Aspetto".

Spessore
La prima caratteristica che esaminiamo è lo spessore, ovvero ciò che determina la larghezza del tratto. Si può impostare, una volta selezionato l'oggetto, dal pannello Aspetto alla voce Spessore, ed è misurato in pixel.
Per far sì che un oggetto appaia privo di contorno, basterà azzerarne lo spessore, così da renderlo invisibile.
Colore
La seconda caratteristica fondamentale di un tratto è il colore. Selezionato un oggetto, possiamo impostare il colore del tratto dal pannello Aspetto.

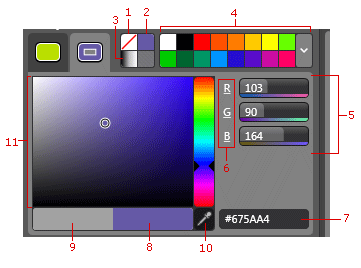
Diamo uno sguardo alle impostazioni del pannello:
| Legenda | ||
|---|---|---|
| 1 | Barra rossa | Rimuove il colore del tratto, rendendolo di fatto trasparente |
| 2 | Box colore pieno | Imposta il tratto in modo che abbia un colore pieno |
| 3 | Box sfumatura | Attiva la colorazione sfumata del tratto |
| 4 | Palette campioni | Mostra una serie di colori predefiniti che possono essere assegnati al tratto con un semplice click; la casella a discesa a destra permette di scegliere una delle altre palette di campioni messe a disposizione da Expression Design |
| 5 | Caselle numeriche | Permettono di indicare numericamente un colore nello spazio colore attualmente selezionato |
| 6 | Codici spazio colore | Cliccarli permette di scegliere lo spazio colore in cui lavorare |
| 7 | Casella esadecimale | permette di assegnare un colore RGB in notazione Web |
| 8 | Indicatore del colore attuale | |
| 9 | Indicatore del colore iniziale | Indica il colore che aveva il tratto prima di apportare le modifiche attuali |
| 10 | Contagocce | Cliccandolo e spostandoci poi in qualunque punto della finestra di Expression Design, potremo prelevare il colore attuale dal colore del punto in si trova il cursore semplicemente con un click |
| 11 | Palette colore | Permette, anche grazie alla scala colore alla sua destra, di scegliere un colore e assegnarlo al tratto con un click |