Dopo aver installato ed avviato Expression Design partiamo creando un nuovo documento. Andiamo sul menu File in alto a sinistra e clicchiamo su Nuovo... (in alternativa è possibile digitare la scorciatoia da tastiera Ctrl+N).

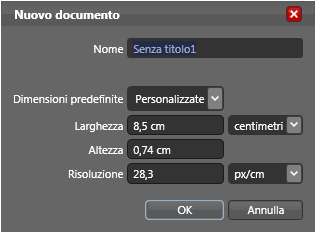
Nella finestra di dialogo che appare, possiamo impostare il nome del file che stiamo creando, scegliendo poi le dimensioni della pagina tra quelle disponibili dal menu a discesa, o, lasciando la voce "Personalizzate", precisandone liberamente larghezza ed altezza nelle caselle sottostanti. Infine possiamo decidere la risoluzione del nostro documento, ricordando che 72 o 96 px/pollice è la risoluzione ottimale per lavori dedicati al web, mentre 300 px/pollice è da preferirsi per lavori pensati per la stampa.
Impostate tutte le caratteristiche del documento confermiamo la creazione con Ok.
Per aprire documenti già creati andiamo sul menu File e clicchiamo su Apri... (in alternativa utilizziamo la scorciatoia da tastiera Ctrl+O) e procediamo a scegliere ed aprire i file come di consueto.
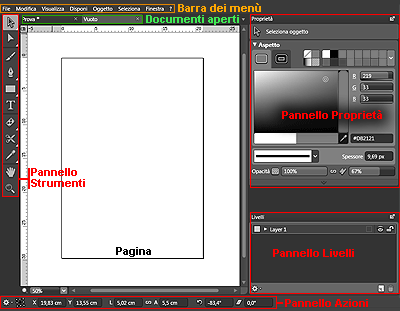
Una volta aperto o creato un nuovo documento, possiamo esaminare l'area di lavoro. In alto troviamo la barra dei menu che già abbiamo utilizzato per creare o aprire il file e che impareremo a conoscere meglio in seguito.

Sotto la barra dei menu c'è la "barra dei tab", che visualizza i nomi dei documenti attualmente aperti. Possiamo passare da uno all'altro semplicemente cliccando sulla linguetta che ne riporta il nome, oppure navigando di tab in tab con la combinazione di tasti Ctrl+TAB. Le linguette che riportano il nome del file seguito da un asterisco indicano i file che contengono modifiche non ancora salvate.
Expression Design, al contrario di altri software più complessi, racchiude quasi tutte le sue funzionalità in soli 4 pannelli (o palette):
- il pannello strumenti
- il pannello azioni (visibile sul fondo della finestra solo se si è selezionato un oggetto sulla pagina)
- il pannello proprietà (che racchiude tutti gli aspetti estetici dell'oggetto)
- il pannello livelli
Abbiamo infine la nostra pagina su cui lavorare, dotata di barre di scorrimento, righelli e zoom che vedremo nella prossima lezione.
Il pannello strumenti
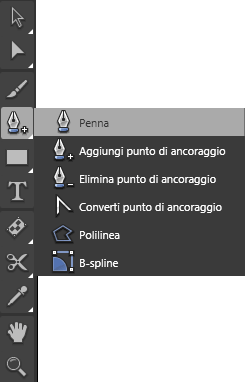
Il pannello strumenti di Expression Design è composto da diverse icone che rappresentano gli strumenti che è possibile utilizzare per selezionare, disegnare, modificare gli oggetti o navigare il documento.

Come accade in molti altri software grafici, anche il pannello strumenti di Expression Design contiene molti più strumenti di quelli che sono visibili ad un primo sguardo. Infatti, tutte le icone in cui è presente la piccola freccia in basso a destra sono dotate in realtà di un sottomenu con ulteriori opzioni. Il sottomenu è visualizzabile tenendo premuto per qualche istante il pulsante sinistro del mouse sull'icona stessa.