Per prima cosa è necessario dotarsi di LimSee2, che, essendo opensource, è liberamente scaricabile dal suo sito web. Nella pagina di download sono presenti i requisiti di sistema per poter utilizzare LimSee2, con i relativi link per scaricare il software richiesto.
Una volta scaricato il programma possiamo installarlo ed avviarlo: in fase di avviamento potrebbero essere visualizzati degli avvisi relativi alla mancanza di alcuni pacchetti come “QuickTime forJava” o “Java Media Framework”; questo non preclude l’uso del programma, ma ne limita soltanto le funzionalità di anteprima.
Creiamo un nuovo documento SMILtramite il menù “File – New”, ci viene orachiesto come vogliamo codificare il file SMIL: una sceltageneralmente valida è “UTF-8”. Successivamente civiene chiesto se vogliamo salvare il file SMIL: èconsigliabile farlo subito.
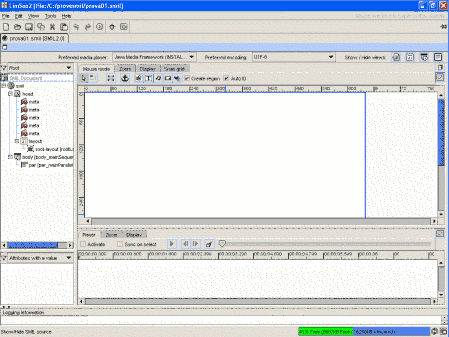
Ecco la finestra che compare:

In alto a destra ci sono quattro pulsanti che permettono di mostrare o nascondere i vari strumenti del programma, nell’ordine:
- la struttura gerarchica degli elementi del file SMIL (visualizzata sulla sinistra);
- il pannello per la costruzione del layout (visualizzato in alto al centro);
- il pannello per la gestione della linea temporale (visualizzato in basso al centro);
- il codice SMIL prodotto dal programma (visualizzato a destra);
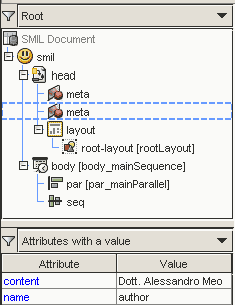
Per operare con la gerarchia degli elementi del file SMIL è sufficiente fare click su di uno di essi, in tal modo viene selezionato l’elemento voluto ed in basso compaiono i suoi attributi. A questo punto è possibile scegliere quali attributi mostrare ed eventualmente modificarli. In più si possono aggiungere od eliminare degli elementi nella gerarchia; per farlo è sufficiente fare click con il bottone destro su di un elemento e scegliere una di queste opzioni:
- “Remove node”, per eliminare l’elemento;
- “Add before”, per aggiungere un altro elemento prima di quello selezionato;
- “Add after”, per aggiungere un altro elemento dopo quello selezionato;
- “Add child”, per aggiungere un altro elemento all’interno di quello selezionato (come sottoelemento).
È possibile notare come le ultime tre opzioni elencate visualizzino automaticamente gli elementi che si possono aggiungere nel punto selezionato.
Per provare queste funzionalità modifichiamo gli attributi degli elementi <meta>, ed eventualmente eliminarne o aggiungerne qualcuno; in più possiamo aggiungere una sequenza subito dopo l’elemento <par> che LimSee2 crea in modo predefinito.

Il pannello per la costruzione del layout ci permette di costruire con pochi click le regioni necessarie alla nostra presentazione e di inserire media al loro interno. Per prima cosa dobbiamo scegliere, nella parte alta del pannello, la modalità di funzionamento del mouse: possiamo ridimensionare il root-layout e le regioni esistenti (primo pulsante), oppure inserire nuove regioni (terzo pulsante), oppure inserire media (ultimi cinque pulsanti).
Tramite l’opzione “Create region”, possiamo decidere se, per ogni oggetto multimediale che inseriamo nella presentazione, verrà creata una nuova regione, oppure se l’inserimento avviene nella regione attualmente selezionata.
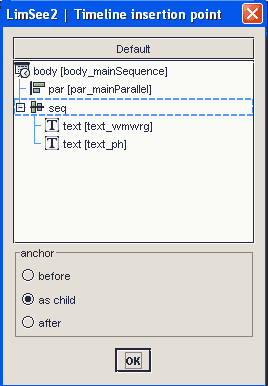
Quando inseriamo dei media nella presentazione, ci viene chiesto in quale punto della struttura gerarchica dell’elemento <body> vogliamo metterli; nella finestra relativa dobbiamo selezionare un elemento e scegliere se l’oggetto debba essere inserito prima (“before”), dopo (“after”), o all’interno (“child”).

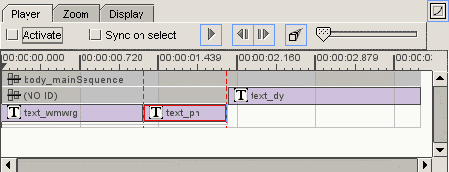
Nel pannello per la gestione della linea temporale vengono visualizzati tutti i media finora inseriti: con il mouse possiamo trascinarli e modificarne la durata; in più, selezionando l’opzione “Active” e premendo sul pulsante “Play/Stop the timeline”, possiamo riprodurre in anteprima la presentazione SMIL. È tuttavia consigliabile verificare l’aspetto reale della presentazione con un lettore SMIL esterno.

Infine, la finestra con il codice SMIL prodotto dal programma, risulta essere un ottimo strumento per affinare la presentazione manualmente; l’unico limite è costituito dalla necessità di caricare manualmente il codice SMIL della presentazione e di applicare le modifiche con i pulsanti in basso a sinistra.
In questa lezione sono stati illustrati gli strumenti principali di LimSee2; nella prossima lezione analizzeremo il profilo XHTML+SMIL.