Nelle precedenti lezioni abbiamo visto come creare il layout ed inserire media in una presentazione SMIL; il questa lezione studieremo come dare un tempo e sincronizzare i vari elementi multimediali tra di loro.
A differenza di altri linguaggi SMIL non si basa sul concetto di linea temporale, ma sui concetti di riproduzione sequenziale e parallela dei media. Per fare in modo che più media vengano riprodotti in parallelo basta racchiuderli in un elemento <par>, per l'esecuzione sequenziale si usa invece l'elemento <seq>; inoltre ogni elemento <par> o <seq> può essere incluso, a sua volta, in un altro elemento <par> o <seq>. Ecco un esempio:
<par>
<seq>
<video src="media/paesaggio1.mpeg"/>
<video src="media/paesaggio1.mpeg"/>
<video src="media/paesaggio1.mpeg"/>
</seq>
<text src="media/descrizione.txt"/>
</par>
In questo caso ci sono tre filmati che vengono riprodotti uno dopo l'altro; tale sequenza viene, a sua volta, riprodotta parallelamente alla visualizzazione di un testo. Da notare che la durata della presentazione varia a seconda della lunghezza dei tre filmati, pertanto non è possibile definire a priori una linea temporale per la presentazione.
Occorre ora soffermarsi sulla differenza tra filmati e file audio, che hanno una durata intrinseca, e immagini, testi ed elementi <par> e <seq>, che ne sono privi. Come determinare il tempo di riproduzione di un testo, di un'immagine o di un elemento <par> o <seq>?
Se non viene specificato nulla, la durata di un elemento <par> o <seq> è determinata dalla durata degli elementi contenuti che hanno una durata intrinseca, mentre la durata di un testo o di un'immagine si estende il più possibile, ma sempre all'interno dell'arco di tempo in cui viene riprodotto l'elemento che li contiene. Ecco due esempi chiarificatori:
<par>
<img src="media/paesaggio.jpg"/>
<text src="media/descrizione.txt"/>
</par>
In questo caso non viene visualizzato nulla, perché tutti gli elementi contenuti in <par> non hanno una durata intrinseca, di conseguenza l'elemento <par> ha una durata nulla.
<seq>
<video src="media/paesaggio1.mpeg"/>
<text src="media/descrizione.txt"/>
</seq>
In quest'altro caso viene riprodotto il filmato seguito dal testo, tuttavia l'arco di tempo dell'elemento <seq> è pari a quello del filmato, pertanto non rimane tempo per la riproduzione del testo.
In realtà è possibile specificare manualmente la durata di un elemento, grazie all'attributo dur. Da tenere in considerazione il fatto che la riproduzione di un elemento non si estende mai oltre il tempo di riproduzione dell'elemento che lo contiene:
<par>
<img src="media/paesaggio.jpg" dur="10"/>
<text src="media/descrizione.txt" dur="5"/>
</par>
In questo caso viene riprodotta l'immagine per dieci secondi; per i primi cinque secondi è visibile anche il testo.
<seq dur="10">
<text src="media/descrizione.txt" dur="5"/>
<video src="media/paesaggio1.mpeg" dur="20"/>
</seq>
In quest'altro caso viene riprodotto il testo per cinque secondi, sostituito poi dal filmato; la durata del filmato viene limitata a venti secondi, tuttavia la durata totale dell'elemento <seq> è pari a dieci secondi, pertanto verranno visualizzati solo i primi cinque secondi di filmato.
Oltre alla durata degli elementi, grazie all'attributo begin è possibile specificare il momento in cui inizia la loro riproduzione. Nel seguente esempio il testo compare a cinque secondi dall'inizio della riproduzione dell'elemento che lo contiene (<par>):
<par>
<img src="media/paesaggio.jpg" dur="10"/>
<text src="media/descrizione.txt" begin="5" dur="5"/>
</par>
In più è possibile fare in modo che l'inizio della riproduzione di un elemento si riferisca all'inizio o alla fine della riproduzione di un altro elemento, come nell'esempio qui sotto:
<par>
<img id="foto1" src="media/paesaggio.jpg" begin="2" dur="10"/>
<text id="desc1" src="media/descrizione1.txt" begin="foto1.begin-1" dur="5"
region="sottotitoli"/>
<text src="media/descrizione2.txt" begin="desc1.end+2" dur="5"
region="sottotitoli"/>
</par>
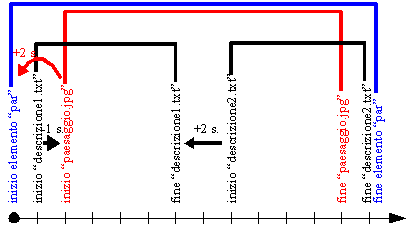
In questo caso l'immagine, a cui è stato assegnato l'id “foto1”, viene visualizzata dopo due secondi di riproduzione dell'elemento che la contiene (<par>). L'inizio del testo “descrizione1.txt” è pari a “foto1.begin-1”, vale a dire un secondo prima dell'inizio della riproduzione dell'immagine; pertanto viene visualizzato dopo un secondo di riproduzione dell'elemento <par>. Infine l'inizio del testo “descrizione2.txt” è pari a “desc1.end+2”, vale a dire a due secondi dalla fine del testo “descrizione1.txt”.
La linea temporale della presentazione risulta essere la seguente:

Da notare l'uso degli attributi “id” e la presenza di una regione dove inserire i testi (in caso contrario l'immagine si sovrapporrebbe al testo “descrizione1.txt”).
Un'altra funzionalità di SMIL è la possibilità di ripetere più volte un elemento, ciò può essere fatto tramite l'attributo repeatCount (per ripetere un elemento un numero definito di volte) o tramite l'attributo repeatDur (per continuare a ripetere un elemento all'interno di una durata specificata):
<par dur="15" repeatCount="2">
<seq>
<img id="foto1" src="media/paesaggio.jpg" dur="7.5"/>
<img id="foto1" src="media/particolare.jpg" dur="7.5"/>
</seq>
<audio src="media/sottofondo.mp3" dur="10" repeatDur="15"/>
</par>
In questo esempio l'audio, la cui durata è pari a dieci secondi, viene ripetuto fino a coprire una durata di quindici secondi, mentre parallelamente vengono mostrate delle immagini; il tutto viene ripetuto per due volte.
Se con l'attributo beginè possibile specificare il momento di inizio dellariproduzione di un elemento, con l'attributo endviene specificata la sua fine; i valori che si possono assegnare aquesti attributi sono molto simili.
Ci si potrebbe chiedere che senso abbia l'attributo end: non è forse sufficiente definire la durata di un elemento con l'attributo dur? In realtà esistono diverse situazioni reali in cui non si conosce a priori la durata di un elemento, pertanto dur risulta inutilizzabile; inoltre, mentre l'attributo dur si riferisce ad una durata che può essere ripetuta con gli attributi repeatCount e repeatDur, l'attributo end definisce la fine della riproduzione di un elemento comprese le ripetizioni.
Quando si tratta con la riproduzione parallela di elementi, è facile che essi terminino in tempi diversi; questo può causare dei vuoti, ad esempio, nel caso in cui un filmato termini prima del completamento di un file audio, si vedrebbe sparire l'immagine in movimento mentre l'audio continua la propria riproduzione. Per ovviare a questo effetto basta inserire l'attributo fill nell'elemento che definisce il filmato, associandogli il valore “freeze”:
<par>
<audio src="media/sottofondo.mp3"/>
<video src="media/film2.mpeg" fill="freeze"/>
</par>
In questo caso, se “film2.mpeg” dovesse terminare prima di “sottofondo.mp3”, l'ultimo fotogramma del filmato rimarrebbe visibile fino al termine della riproduzionedell'audio.
Per terminare questa lezione vediamo come è possibile simulare gli attributi clipBegin e clipEnd, visti due lezioni fa, grazie alle funzionalità di sincronizzazione e temporizzazione. Supponiamodi avere un file audio e di volerne inserire una parte in una presentazione; ad esempio la porzione tra i secondi di riproduzione 3e 7 di tale file audio. Un modo, già analizzato precedentemente, è il seguente:
<audio src="media/sottofondo.mp3" clipBegin="3" clipEnd="7"/>
Un altro metodo, riconosciuto da più lettori SMIL è questo:
<par dur="4">
<audio src="media/sottofondo.mp3" begin="-3"/>
</par>
Come si può notare l'elemento <audio> è stato inserito in un elemento <par> per cui si è specificata la durata totale della porzione di file audio da riprodurre, mentre nell'elemento <audio> è stato inserito l'attributo begin, ponendolo a -3. Vale a dire che la riproduzione dell'audio deve essere anticipata di tre secondi rispetto alla riproduzione dell'elemento <par>, tuttavia, dato che l'audio non può essere riprodotto all'esterno dell'arco di tempo in cui è riprodotto l'elemento <par>, il risultato finale è la riproduzione dell'audio dopo il terzo secondo.
L'argomento sincronizzazione e temporizzazione in SMIL è ben più vasto di quanto qui trattato, per approfondimenti consultare il decimo capitolo della Recommendation.
Nella prossima lezione vedremo la costruzione di un esempio completo, al fine di concretizzare ciòche è stato qui descritto.