Se viene spuntata l'opzione "Esecuzione autom", la linea temporale verrà azionata al caricamento della pagina ed una finestra di avvertimento ci ricorda che verrà così inserito il comportamento Esegui Linea temporale al caricamento della pagina, quindi associato al tag <body> ed all'evento onLoad.
Spuntando l'opzione "Ciclo" la linea temporale viene ripetuta ciclicamente all'infinito. Dreamweaver aggiunge al frame immediatamente successivo all'ultimo il comportamento Vai a frame linea temporale.
Nei parametri del comportamento viene specificata la Linea temporale cui viene assegnato il ciclo ed il campo "Vai a frame" contiene il frame numero 1.
Invece nel campo "Ciclo: volte" non viene specificato alcun valore, il che corrisponde ad infinito.
È chiaro dunque che se vogliamo impostare un ciclo di un determinato numero di volte, ad esempio 3, sarà sufficiente spuntare la casella Ciclo e con un doppio click sul behavior inserire nel campo Ciclo: 3 volte.
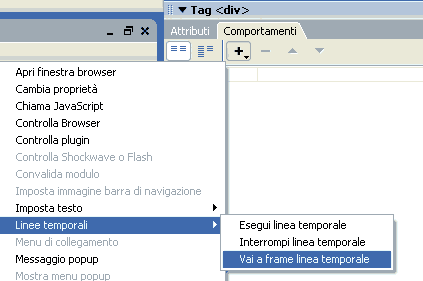
È possibile controllare la Linea temporale dal pannello "Comportamenti", come si accennava all'inizio.
È necessario inserire un collegamento o un falso collegamento (col simbolo "#" o meglio javascript:;) ad un testo o un'immagine e dal pannello "Comportamenti" scegliere i controlli.
È così possibile fare partire o fermare un'animazione da una un pulsante, utilizzando rispettivamente i Comportamenti Linea temporale>Esegui linea temporale e Linea temporale>Interrompi linea temporale.
Come si accennava poco sopra è anche possibile tramite i controlli dei comportamenti, allo stesso modo di "Esegui"e "Ferma linea temporale", creare un pulsante che porti ad un determinato fotogramma, in questo caso si utilizzerà il Comportamento Linea temporale>Vai a frame linea temporale.

Un tutorial sulle linee temporali è disponibile nell'articolo Animare le pagine web con Dreamweaver.